3D canvas: 3D Canvas for Windows — Download it from Uptodown for free
Содержание
Canvas и геометрия. Это почти просто / Хабр
Трехмерную графику можно реализовать в браузере не только применяя WebGL или
библиотеки созданные на основе WebGL, но и путем простой отрисовки на 2D-холсте используя для этого функции HTML5 Canvas.
Существует множество книг, статей и информации в интернет о том как использовать холст
HTML5 Canvas для отображения рисунков, графиков и даже анимации в некоторых браузерных играх.
Однако практически никогда не рассматривается возможность непосредственного использования холста для отображения трехмерных объектов.
Остановимся на этом чуть подробнее.
Если создается трехмерная компьютерная игра, например 3D-шутер, то разработчики стараются сделать ее как можно более реалистичной и используют для этого графические ускорители. В этом случае без соответствующих программных инструментов обойтись не удастся. Для таких игр в браузере есть прямой смысл использовать WebGL и Three. js. Самое главное, что с помощью шейдеров предназначенных для этих программных инструментов можно осуществить реалистичное освещение сцены и находящихся на сцене объектов.
js. Самое главное, что с помощью шейдеров предназначенных для этих программных инструментов можно осуществить реалистичное освещение сцены и находящихся на сцене объектов.
Но если требуется просто показать трехмерный объект со всех сторон, то можно обойтись без WebGL и шейдеров. Например некоторые программы CAD/CAM предназначены только для моделирования формы объектов и не предполагают использования реалистичного освещения.
На сайте Canvas и геометрия я последовательно и очень подробно объясняю как используя исключительно HTML5 Canvas можно создать изображения 3D-моделей многогранников.
Полгода тому назад была опубликована моя статья Three.js и геометрия, которая относилась к серии из 30 глав (уроков) на одноименном сайте Three.js и геометрия где
мной описывалось отображение 3D-моделей многогранников при помощи three.js. Теперь все модели на новом сайте созданы только с помощью HTML5 Canvas. Однако сам расчет координат вершин моделей на обеих сайтах сделан абсолютно одинаково. Отличие заключается лишь в способе вывода изображения на экран.
Однако сам расчет координат вершин моделей на обеих сайтах сделан абсолютно одинаково. Отличие заключается лишь в способе вывода изображения на экран.
В принципе эти два сайта можно рассматривать как единый учебный курс в котором
рассматриваются два способа отображения одних и тех же моделей на холст — с использованием библиотеки three.js и отображение моделей на холст без использования этой библиотеки. Можно посмотреть как выглядит программа отображения одного и того же многранника зайдя по очереди или одновременно на оба сайта.
Перечислю некоторые из тех возможностей которые доступны на обоих сайтах, но сделаны они на них по-разному:
- Можно задать практически все параметры модели определяющие размеры ее отдельных частей, наклон граней модели и т.д.
- Просмотр нумерации вершин модели.
- Масштабирование модели.
- Возможность выбора любой грани модели мышью (при использовании three.js это делается с помощью RayCaster‘а).

- Возможность просмотра значений координат любой точки находящейся на поверхности модели.
- Проверка корректности построенной модели. При желании можно выключать/включать проверку корректности построения модели.
- Показано как на 3D-модели отобразить размеры ее частей при помощи выносных и размерных линий. На сайте сделанном при помощи three.js эта возможность отсутствует.
- Имитация простейшего освещения.
- Задание цвета и яркости падающего на модель света.
- Задание прозрачности модели.
Если используется WebGL/three.js программист может не заботиться об удалении невидимых линий — это делается автоматически при помощи Z-буфера.
На сайте Canvas и геометрия показано как можно отображать только внешние (направленные к наблюдателю) грани модели двумя различными способами.
При создании online-программ находящихся на сайте использовались лишь самые простые конструкции языка JavaScript.
Самая сложная конструкция этого языка, которая используется на сайтах это prototype в моей библиотеке WebGeometry, при помощи которой производятся геометрические расчеты. Хотя можно было бы в принципе при создании этой библиотеки обойтись и без prototype. В самом начале моей работы по отображению трехмерных моделей в браузере мне было весьма непривычно пользоваться JavaScript. Мне казалось «диким», что в языке нет заранее прдопределенных типов данных. Да и некоторые другие его особенности также казались весьма странными.
В течение многих лет я программировал на C/C++ и поэтому поначалу JavaScript мне показался ущербным языком.
Но спустя некоторое время до меня дошло, что имея только браузер (я в основном использую Chrome и иногда Firefox) и Notepad++ работать на JavaScript очень удобно — результат виден сразу — особенно это относится к небольшим
графическим программам.
Если не относться заранее предвзято к особенностям языка, то он оказывается достаточно комфортен.
Поэтому сейчас я изменил свое отношение к этому языку в гораздо лучшую для него сторону.
Иногда правда я с тоской вспоминаю замечательный (это мое личное мнение) отладчик в Visual Studio.
Поэтому, когда требуется найти сложную ошибку в геометрических вычислениях,
я обращаюсь к Visul C++ и этому отладчику. Но отладчики в Chrome и Firefox тоже производят самое хорошее впечатление.
Сейчас для создания больших программ на JavaScript все время появляются новые инструменты такие как React, Angular, Vue.
Освоение этих программ требует значительных усилий. К счастью для создания простых графических программ можно обойтись без них. У меня даже пока не возникала потребность в использовании новых (на данный момент уже и не новых) возможностей ES6.
Однако для понимания работы этих программ требуется некоторый опыт в использовании обработчиков событий мыши возникающих при ее движении по холсту и при нажатии ее клавиш.
Все online-программы сделаны максимально интерактивными. При помощи мыши можно не только выбрать любую грань модели, но также посмотреть значения координат модели в любой ее точке, координаты точек на самом холсте, вращать модель и (на одной странице сайта) осуществлять масштабирование модели колесиком мыши.
Для отрисовки моделей и нанесения их размеров на холст была сделана библиотека
canvas2D,
которая фактически представляет собой небольшую обертку вокруг функций HTML5 Canvas.
При этом функции входящие в библиотеку canvas2D сделаны таким образом, чтобы их было максимально удобно использовать совместно с функциями входящими в состав библиотеки
WebGeometry
, предназначенной для геометрических расчетов на плоскости и в пространстве.
Несколько слов про использование библиотеки WebGeometry. Эта библиотека сделана таким образом, чтобы программист, который создает 3D-модель с нуля не задумывался о том как решить очередную задачу аналитической геометрии на плоскости и в пространстве для прямых и плоскостей. В основном для решения таких задач требуются неплохие знания работы с матрицами, и если у вас нет соответствующих готовых функций то перед вами возникают дополнительные проблемы. В библиотеке WebGeometry нет функций
В основном для решения таких задач требуются неплохие знания работы с матрицами, и если у вас нет соответствующих готовых функций то перед вами возникают дополнительные проблемы. В библиотеке WebGeometry нет функций
для перспективных преобразований в пространстве, которые производятся при помощи не трехмерных, а четырехмерных матриц.
Перспективные преобразования не требуются при создании трехмерных моделей. Поэтому они и не включены в состав библиотеки WebGeometry. Если потребуется выполнить такие преобразования, то соответствующие функции можно найти, если вы используете three.js, то в самой этой библиотеке или в популярной библиотеке glMatrix
.
Однако в этих двух упомянутых библиотеках практически нет функций для решения задач аналитической геометрии.
Поэтому и была сделана библиотека функций WebGeometry. В библиотеке
Sylvester есть некоторые (но не все требуемые) такие функции и поэтому я решил сделать библиотеку полностью подходящую под мои задачи с нуля на основе уже существующих функций на C/C++.
Для себя я сделал вывод, что простую отрисовку трехмерных моделей без реалистичного освещения на холсте можно сделать достаточно просто и значительно легче чем с использованием three.js.
На мой взгляд это можно сравнить как отрисовку трехмерной модели с помощью OpenGL с фиксированным конвейером с отрисовкой той же модели и использованием OpenGL с программируемым конвейером.
Например, во втором случае придется делать триангуляцию многоугольников, что значительно усложняет процесс программирования.
Тем кого заинтересует этот сайт, возможно, покажутся интересными и некоторые
другие страницы моих сайтов связанные с отображением моделей на экране компьютера:
На сайте Three.js и геометрия все 16 моделей многогранников расчитаны с помощью библиотеки WebGeometry (так же как и на текущем сайте), но отображены они на холст с помощью three.js.
На сайте Diamond Cuts модели 7 многогранников также расчитаны спомощью библиотеки WebGeometry и отображены на холст с помощью three. js. При этом используется несколько типов шейдеров и кубические текстуры. Все программы на этом сайте снабжены подробными комментариями и поэтому на их примере можно посмотреть как
js. При этом используется несколько типов шейдеров и кубические текстуры. Все программы на этом сайте снабжены подробными комментариями и поэтому на их примере можно посмотреть как
шейдеры встраиваются в three.js.
На страницах Diamond Cuts collection in environments
и Diamond Cuts with Dispersion Light можно найти множество моделей различных многогранников отображенных при помощи шейдеров и кубических текстур.
Вывод на экран моделей с этих страниц осуществляется при помощи three.js.
При определении координат вершин всех этих моделей координаты предварительно рассчитывались на Visual C++ и их значения записывались в файлы. Эти файлы с сохраненными в них значениями координат используются в программах отображения моделей на экран (three.js и API WebGL).
- По ссылке
Pages можно перейти на страницы этого сайта на которых находятся 36 моделей различных огранок.
Вывод на экран на этих страницах осуществляется при помощи чистого API WebGL.
Также отсюда можно скачать exe-файл моей программы под Windows сделаной на C/C++
и OpenGL для просмотра моделей огранок. DLL-файлы нескольких моделей скачиваются с этой же страницы.
- На страницах
Shine on You Crazy Diamond ! того же сайта можно под музыку Pink Floyd и других музыкальных групп двигаться по сцене и рассматривать модели огранок. Управление движением — мышь и клавиатура (←, →, ↑, ↓, <, > ) как в компьютерных играх. Вывод на экран осуществляется при помощи three.js.
На мой взгляд получилось весьма интересно. Не забудьте при прсмотре включить звук!
Надеюсь, что мои сайты окажут помощь изучающим и использующим трехмерную графику и вычислительную геометрию. Кроме просмотра сайтов можете зайти в мой репозиторий.
Спасибо всем за просмотр моей статьи!
3D Canvas 8.
 2.1506 — Загрузить
2.1506 — Загрузить
1.746.000 признал программы — 5.228.000 известных версий
— Новости программного обеспечения
-
Домой -
Обновление -
Разное - org/ListItem»>
3D Canvas
Amabilis Software
–
Shareware
image/svg+xmlEXCELLENTUser Rating
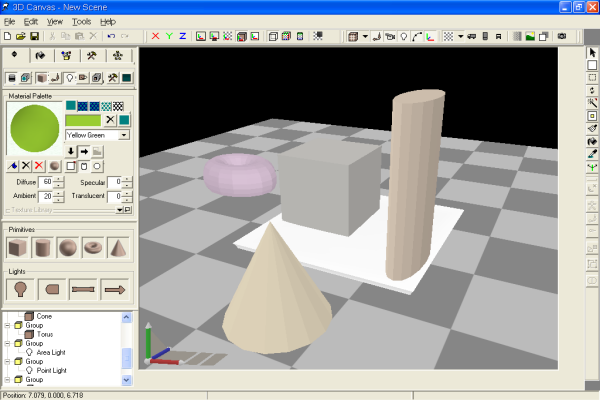
Amabilis Software’s 3D Canvas is a versatile software tool that allows users to create and edit 3D graphics and animation. It’s geared towards anyone who wants to build 3D models, from industry professionals to hobbyists.
The software offers a variety of options for creating 3D objects, including shapes, curves, and textures. Users can also import existing models in different formats such as OBJ, 3DS, and DXF. The software makes it easy to manipulate and edit the models so that users can add their own creative touches.
Besides allowing the creation of 3D objects, 3D Canvas also has a range of features for animation, such as timeline editing, keyframe animation, and motion paths. Users can add audio and video elements on the timeline to make dynamic presentations or animations.
Additionally, 3D Canvas offers physics simulation functions to simulate real-world motion and interaction between objects. Users can adjust parameters like gravity, friction, and elasticity, which makes it possible to create realistic simulations for games or 3D rendering projects.
The software has a clean and easy-to-use interface with customizable menus that provide quick access to frequently used tools. With its versatile features and user-friendly interface, Amabilis Software’s 3D Canvas is a great choice for anyone looking to work with 3D graphics or create engaging animations.
3D Canvas это программное обеспечение Shareware в категории (2), разработанная Amabilis Software.
Последняя версия 3D Canvas-8. 2.1506, выпущенный на 06.07.2010. Первоначально он был добавлен в нашу базу данных на 29.10.2007.
2.1506, выпущенный на 06.07.2010. Первоначально он был добавлен в нашу базу данных на 29.10.2007.
3D Canvas работает на следующих операционных системах: Windows.
Пользователи 3D Canvas дал ему Рейтинг 5 из 5 звезд.
Написать обзор для 3D Canvas!
Последние обновления
|
02.05.2023 |
ReplaceMagic ProjectOnly Professional 2023.3 |
|
02.05.2023 |
TheSage English Dictionary and Thesaurus 7.  48.2802 48.2802
|
|
23.04.2019 |
Puzzles 1.0.98 |
|
23.04.2019 |
Coloring Book 6.0.98 |
|
02.05.2023 |
AllSync 4.  0.44 0.44
|
Последние новости
| 21.04.2023 |
Updates Foxit PDF Reader 12.1.2 and Foxit PDF Editor 12.1.2 available |
| 20.04.2023 |
Oracle Critical Patch Update of April 2023 available |
15. 04.2023 04.2023 |
Chrome 112.0.5615.121 update available |
| 13.04.2023 |
Adobe April 2023 Patch Day |
| 12.04.2023 |
Microsoft April 2023 Patch Day |
Похожие поиски
- » 3d canvas 8
- » 3d canvas 8.
 1
1 - » canvas 8.2
- » cài đặt 3d canvas
- » 3d canvas 8.1.6.1390
- » 3d canvas 8.1.6.1397
- » 3d canvas 7.8
- » 3d canvas 8.2
- » 3d canvas 日本語
Популярные загрузки
-
UpdateStar Premium Edition
-
Google Chrome
-
Microsoft Visual C++ 2015 Redistributable Package
-
Microsoft Edge
-
Microsoft Visual C++ 2010 Redistributable
-
Microsoft OneDrive
Никогда не пропустите обновления для 3D Canvas снова UpdateStar
Текущие новости
Все версии
Люди
- Аудио и мультимедиа
- Бизнес
- Сообщения
- Desktop
- Развитие
- Образование
- Игры и развлечения
- Графика Применения
- Главная и Хобби
- Интернет
- Безопасность
- Серверы
- Системные утилиты
- Веб-программирование
- Разное
Zd Печать на Холсте
31 Результаты
Теги:
zedsdead, zd, edm, rave, music, trippy 0002 85,80 €
HORIZON zd Печать на холсте
cantujames
96,53 €
Теги:
zeds dead, краска залить, цвет, триповый, яркий, рейв, edm, дабстеп, zed, zd, zeds, deasd, zeds dead, zedd
Zeds Dead flow Печать на холсте
Пол Картер 9
By Mangawhaivibes 08 Butter Up Canvas Print
By klgraydesign
85,80 €
Метки:
zorin denu
Официальная наклейка ZD Печать на холсте
By ZorinDenu
85,80 €
Теги:
дерево, черно-белое, дуб, нарисованное от руки
ZD Tree Canvas Print
By zdownes11
85,80 €
Теги:
кактус, милый, зеленый, растение, горшок, цветок, улыбка, zd
Симпатичный кактус Печать на холсте
By RainingZ
€ 85. 80
80
Теги:
игра, геймер, xbox, контроллер, лицо, милый, синий, zd
Симпатичный контроллер Canvas Print
By RainingZ
85,80 €
Теги:
монограмма, zd, двойная монограмма, алфавит, текст, монограмма, монограмма, типография, шрифт, инициалы, каллиграфия, стилизация, геометрия, пазлы, обрамление, акрил
Double Monogram — ZD — Single font — Stylish Geometry Canvas Print
By ARTGAL .png на заказ, имя начинается с z, типография, каллиграфия, черный и золотой, почерк, рукописный, имя, черный, золотой, текст, цвет, цвет
ZD Initials | Золотая надпись | Персонализированные подарки Печать на холсте
Аво и Шрирача
92,94 €
Метки:
zeds dead, zd, edm, дабстеп, музыка, радуга, лето, летние цвета, коллапс 5. 80
80
Теги:
зеды dead, zeds, dead, hooks, dc, edm djs, продюсеры
Zeds Dead «ZD» Печать на холсте с логотипом
огонь вб, аб910, зд с , g aisu, президент Рузвельт, Warner Bros, Королевские военно-воздушные силы, Raf, Мемориальный полет Битвы за Британию, BBMF, Ww2, Второй мировой войны, Ветеран, истребитель, самолет, Самолет, самолет, Авиация, Классический, Знаковый, марочный, Боевая птица, Взлет , риат98, raf Fairford
Supermarine Spitfire Vb AB910/ZD-C G-AISU «Президент Рузвельт» Печать на холсте
Колин Смедли
92,94 €
Метки:
Horizon Zero Dawn, Zero Dawn, Zero Dawn, Zero Dawn zd, пастбище, антилопа , газель, олень, лань, северный олень, aloy, машина, меридиан, тонущий, игра
Aloys Bow Canvas Print
By maplefoot
100,09 €
Теги:
zeds dead, paint pour, color, trippy , яркий, рэйв, электронная музыка, дабстеп, зед, зд, зед, дэасд, зедд мертв, зедд
Zeds Dead Canvas Print
Пол Картер популярный , edc, затерянные земли, музыка, fyp, графика, веер, трип, двойной, психоделический, природа, третий глаз, мультфильм, дети, комбинезоны, собака, миска, кошка, мат
Zeds Dead Fan Art Canvas Print
By LucidTracings
€85. 80
80
Теги:
привет ты любитель гоку, аниме, гоку, драконий жемчуг зд, драконий жемчуг персонаж
гоку дезине? ни одно тело не может победить меня. Печать на холсте
Автор hadittoo123
85,80 €
Теги:
supermarine, spitfire, spitfires, raf spitfire, spitfire art, spitfire wingman, истребительная команда, spitfire mkix lf 222 эскадрилья , mh534, spitfire zd b
Fly With A Spitfire Canvas Print
By Airpower Art
89,37 €
Теги:
zeds dead, zeds dead zeds dead, zeds dead шляпы, zeds dead, zeds dead, zeds dead, zeds dead фестивальный флаг, zeds dead рейв снаряжение, зеды мертвые, зеды мертвы, зеды мертвы, зеды мертвы, зеды мертвы, зеды мертвы
ZD Zeds Dead Logo Фан-арт Дизайн Печать на холсте
By Festival Drip
85,80 €
Теги:
zd, z d, буква, буквы, инициалы, инициалы, персонализированные, персонализированные, на заказ, имя начинается с буквы z, типография , varsity, шрифт, колледж, надпись, университет, uni, баскетбол, американский, футбол, чирлидер, спортивный, средний, высокий, школа, спорт, спорт
Z. D. университетские инициалы | университетские письма | черный и белый | Персонализированный подарок Печать на холсте
D. университетские инициалы | университетские письма | черный и белый | Персонализированный подарок Печать на холсте
By Avo And Sriracha
92,94 €
Метки:
vickers supermarine, spitfire, mk ia, qv, n3200, g cfgj, lf ixb, zd b, mh534, g asjv, lf vb бм597 дж с, г мквб Вторая мировая война, Вторая мировая война, РАФ, королевские военно-воздушные силы, самолеты, авиация, аэроплан, самолет, классика, винтаж, боевая птица, построение победителей, старый надзиратель, шаттлвортское военное театрализованное представление 2016
Печать на холсте «Вик из Спитфайров»
By Colin Smedley
€ 92.94
Метки:
пчела, медоносная пчела, укус пчелы, пчелиная борода, бертта пчела, атака пчелы, пчелы гиз, eh пчела, zd bee, zdbee, пчела, пчелиный улей, пчелиная матка, пчелиная матка, пчелиный хлеб , пчелиный рой, симулятор пчелиного роя, серия пчел, как вылечить укус пчелы, sur ron bee x, правописание пчелы, пчелиная семья, ошибка пчелиного укуса, песни пчелы, куколка пчелы, найти медоносную пчелу, что происходит, когда пчела жалит , сумасшедший укус пчелы, вымирание пчелы, медоносная пчела хатта, пчела жалит человека
Пчела — мой любимый принт на холсте
By Sayqu
85,80 €
Теги:
supermarine spitfire, spitfire, supermarine, spitfire art, mh534, spitfire mh534, old fly machine company, b зд, спитфайр мк ix, раф
Spitfire Beautiful Warrior Canvas Print
By Airpower Art
89,37 €
Теги:
spitfire art, spitfire spitfire авиационное искусство, spitfire mh534 , спитфайр зд б, Вспыльчивое изображение, Вспыльчивые изображения, Вспыльчивый полет, Вспыльчивый полет, Spitfire sqn, Вспыльчивая эскадрилья, Вспыльчивая авиация, Вспыльчивый истребитель
Spitfires возглавляет петлю Canvas Print
By AviationPrints
€100. 10
10
Метки:
vickers supermarine, spitfire, lf ixb, mh534, zd b, g asjv, the old fly machine company, т 9, пв202, кв я, G ccca, Исторический летающий лтд, Конверсионный тренажер, Вторая мировая война, Вторая мировая война, Боец, Raf, Королевские военно-воздушные силы, самолет, Самолет, самолет, Авиация, Классический, марочный, Боевая птица, Взлет, Облако хорошей погоды, Открытая кабина, Duxford Air показать 2013
Два Спитфайра взлетают в Даксфорде Canvas Print
Автор: Колин Смедли spitfire sqn, эскадрилья spitfire, маки spitfire , spitfire poppy, spitfires and poppies, spitfire Aviation, spitfire fighter
Spitfires and Poppies Canvas Print
By AviationPrints
100,10 €
Теги:
feline cat, bobcat feline, zd кошачий корм для кошек, кошка кошачья собака, кошачий кошачья броня, кошка или кошачий, кот, кошачий, кошачий кошачий джинн, кошачье кино, кошачья чешуя, спрей для кошек felien, кошачьи глаза
feline cat (bobcat feline) Печать на холсте
Автор: mdprox пожарные, spitfire spitfire авиационное искусство, спитфайр mh534, spitfire zd b, изображение spitfire, изображения spitfire, полет spitfire, полет spitfire, spitfire sqn, эскадрилья spitfire, авиация spitfire
Sunset Spitfire Sortie Canvas Print
By AviationPrints
100,10 €
Метки:
cpfc, Palace, Crystal Palace, ZDS Cup
ZDS Cup Champions Печать на холсте
Автор BradPCPFC
85,80 €
Теги:
здс, милый, веселый, смелый, природа, дерево
ZDS Canvas Print
By ZAIRA T. C
C
85,80 €
ВЫБЕРИТЕ свой художественный холст Horizon ZD Tallneck или Watcher in
Нажмите, чтобы увеличить
В наличии осталось 2 шт.
Цена:
от €113,07
Загрузка
Мало на складе
Включая НДС (где применимо), плюс стоимость доставки
10 357 продаж
|
4,5 из 5 звезд
Размер
Выберите размер
16 x 24 x 1,5 дюйма (113,07 евро)
20 x 30 x 1,5 дюйма (169,61 евро)
Выберите размер
Работа
Выберите вариант
Длинноволосый
Наблюдатель
Пожалуйста, выберите опцию
Вы можете сделать предложение только при покупке одного товара
Внесен в список 27 апреля 2023 г.
86 избранное
Сообщить об этом элементе в Etsy
Выберите причину… С моим заказом возникла проблемаОн использует мою интеллектуальную собственность без разрешенияЯ не думаю, что это соответствует политике EtsyВыберите причину…
Первое, что вы должны сделать, это связаться с продавцом напрямую.
Если вы уже это сделали, ваш товар не прибыл или не соответствует описанию, вы можете сообщить об этом Etsy, открыв кейс.
Сообщить о проблеме с заказом
Мы очень серьезно относимся к вопросам интеллектуальной собственности, но многие из этих проблем могут быть решены непосредственно заинтересованными сторонами. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Если вы хотите подать заявление о нарушении авторских прав, вам необходимо выполнить процедуру, описанную в нашей Политике в отношении авторских прав и интеллектуальной собственности.
Посмотрите, как мы определяем ручную работу, винтаж и расходные материалы
Посмотреть список запрещенных предметов и материалов
Ознакомьтесь с нашей политикой в отношении контента для взрослых
Товар на продажу…
не ручной работы
не винтаж (20+ лет)
не ремесленные принадлежности
запрещены или используют запрещенные материалы
неправильно помечен как содержимое для взрослых
Пожалуйста, выберите причину
Расскажите нам больше о том, как этот элемент нарушает наши правила. Расскажите нам больше о том, как этот элемент нарушает наши правила.

Всего комментариев: 0