Как написать собственную программу: Как написать программу самому | Написание программ для начинающих
Содержание
Как написать программу самому | Написание программ для начинающих
Это материал про услугу «Разработка программного обеспечения».
Узнать цену
Новичков часто интересует вопрос — с чего начать. Ведь задача написать программу представляет собой не простой процесс, к которому нужно отнестись ответственно и потратить на него немало сил.
Определение идеи
Чтобы написать программу, которая работает, нужно хорошо продумать, что она должна делать и как. Для этого следует разобраться с целями, которые она должна решать, а затем разобраться с будущим функционалом. Для этого лучше записать ответы на следующие вопросы:
- Что должна делать написанная программа.
- Чем будет полезна.
- Как может помочь пользователям, чем упростит работу.
- Чем отличается от конкурентов, похожих программ.
- Где можно написать программу.
- На какой платформе написать прогу.
После ответа на эти вопросы должна сформироваться чёткая картинка того, как будет выглядеть продукт и что он будет делать.
Выбор языка программирования
В первую очередь решается, где можно написать программу. Языков огромное множество, и каждый из них индивидуален, отвечает разным запросам пользователей. Какой-то — полегче, другой — сложнее, третий — функциональнее. Среди профессиональных программистов уже давно гуляют разговоры о том, где лучше писать программы, перечисляя преимущества и недостатки каждого из возможных вариантов.
C (Си)
Си — это классика, которую должен знать каждый программист, но подходит он для написания далеко не каждой программы. Как правило, его используют, чтобы написать низкоуровневые программы. Если изучить Си, можно свободно начать писать на Си++.
Новым пользователям, которые хотят заняться написанием одной программы и бросить программирование, Си совсем не подойдёт. Его сложно изучить из-за того, как мало по нему материалов в сети и учебниках, а пользователей, которые пишут на нём — немного, поэтому знатоков в языке ещё нужно поискать. Но если мир программирования затянет пользователей — его изучение рекомендуется.
C++
Один из популярных языков среди программистов. Написать на нём можно всё — от простой программки до сложного продукта со множеством функций. Материалов по изучению языка предостаточно в свободном доступе — в интернете, учебниках по программированию, на форумах многие обсуждают куски кода и рассказывают о том, что придумали. Несмотря на то, что сначала он может показаться сложным, в дальнейшем, когда пользователь научится полностью им управлять, это принесёт немало преимуществ.
Python
Классика, которая навсегда останется любимой среди программистов. Язык — основа, которую изучают как любители, так и профессионалы. Как и Си++, Python подойдёт для того, чтобы писать программы на простом уровне, отвечающие за базовые функции или для более сложных продуктов.
Python, сколько бы ни спорили пользователи интернета, остаётся первым в списке рекомендаций, когда спрашивают: «С какого языка начать программировать». Он — прост в использовании, а обучающих курсов, учебников, материалов — более, чем достаточно, чтобы каждый нашёл то, что поможет ему изучить язык лучше.
Java
Такая же классика, как и Python, рекомендуемая к изучению. Это — улучшенная версия C++, с большим функционалом. С помощью Java происходит написание программ для игр, бизнеса, менее масштабных целей. Запускается на Операционных системах любого типа, что делает его любимым, помогает использовать и проверять везде.
Для каждого понадобится установить специальный текстовый редактор, желательно — вместе с компилятором. В отличие от написания в блокноте, специальные редакторы выделяют функции цветами и выделяют их по уровням, чтобы было удобнее ориентироваться.
Изучение языка
После выбора, на каком языке писать, необходимо потратить время на его обучение. И здесь речь не о паре дней, а о неделях за учебниками и обучающими ресурсами. Для обучения также лучше использовать куски кода от людей, которые делятся ими на форумах. Чем больше пользователь изучит и потратит времени, тем лучше будет понимать принципы работы и сможет реализовать любую идею.
Для изучения могут быть использованы:
- Учебники.

- Курсы.
- Открытые Интернет-ресурсы.
- Форумы для программистов.
Написание программы
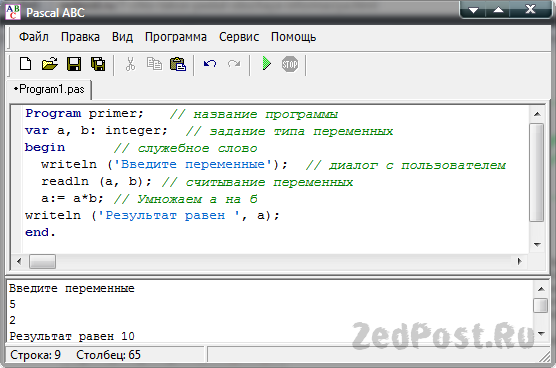
После долгого изучения стоит приступить к работе над самим продуктом. Первым делом, стоит написать мини-программу, которая будет показывать функционал, интерфейс продукта, который создатель видит в финале. В дальнейшем эта программа — прототип, изменится ещё не один раз, из-за невозможности реализации некоторых функций.
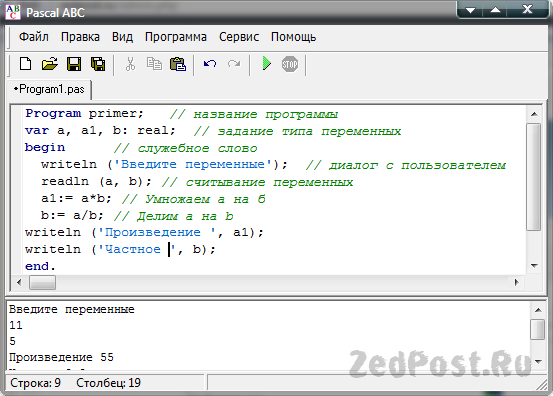
Для того, чтобы упростить написание, также необходимо использовать немаловажную функцию комментирования. По умолчанию комментарий начинается с символов «//», но может отличаться в зависимости от выбранного языка. Комментарии — строчки, которые не учитываются при компиляции кода, программисты используют их, чтобы отметить, что делает функция или строка. Комментарии упростят работу, когда строчек будет более 500 или 1 000, и поиск чего-то станет сложнее.
Стоит приготовиться к тому, что написание кода — нелёгкое дело. Для него понадобится много нервов, удаления лишних строчек, исправления того, в чём пользователь был уверен с самого начала. Если дело идёт слишком сложно, а принципы программирования — непонятны даже после десяти учебников, стоит обратиться к специалистам, которые знают, что делать. Обращение к профессионалам актуально для тех, кто хочет написать бизнес-программы — иногда для их написания новичкам нужна помощь.
Если дело идёт слишком сложно, а принципы программирования — непонятны даже после десяти учебников, стоит обратиться к специалистам, которые знают, что делать. Обращение к профессионалам актуально для тех, кто хочет написать бизнес-программы — иногда для их написания новичкам нужна помощь.
Как создать мобильное приложение — инструкция и примеры
Научим создавать свои игры, сайты и приложения
Начать учиться
«Покажи мне свой телефон, и я скажу, кто ты». Так можно перефразировать знаменитую фразу, чтобы описать, насколько сегодня мы связаны со смартфонами. И действительно: приложения могут рассказать о нас многое. У общительных людей телефон полон социальных сетей, у спортсменов вы найдете трекеры тренировок, а у любителей вкусно поесть — россыпь доставок из ресторанов. И все эти приложения кто-то разрабатывает, делает их полезными и удобными помощниками.
И все эти приложения кто-то разрабатывает, делает их полезными и удобными помощниками.
В этой статье мы поговорим о том, как научиться создавать мобильные приложения с нуля. Сперва рассмотрим все этапы разработки, а после попробуем сами разработать его с нуля. И все это — без единой строчки кода. Присоединяйтесь — давайте сделаем это вместе!
«Пролистав книгу о принципах магии и не взглянув на обложку, сложно не решить, что это книга о разработке мобильных приложений.»
Брюс Тогнаццини,
Usability consultant and designer,
a partner in the Nielsen Norman Group
Ребёнок любит играть? Пусть создаёт игры!
Запишитесь на курс по App Inventor в Skysmart Pro. Научим создавать полноценные приложения на базе Android (а ещё игры и сервисы, которые хоть сейчас выкладывай в Google Play)
Этапы разработки мобильных приложений
Если вы хотите понять, как разрабатывать мобильные приложения, сначала нужно узнать больше об этапах его создания. Этот процесс только кажется сложным и запутанным. На самом деле, в нем нет ничего сверхъестественного, если как следует разобраться. Вся разработка приложений сводится к нескольким этапам:
Этот процесс только кажется сложным и запутанным. На самом деле, в нем нет ничего сверхъестественного, если как следует разобраться. Вся разработка приложений сводится к нескольким этапам:
Идея.
Разработка прототипа.
Разработка (написание кода).
Тест и отладка.
Релиз.
Теперь немного поговорим о каждом из них по очереди.
Идея
Идея — это первый этап создания мобильного приложения, который лежит в основе каждого продукта. Обычно идеи формируются из потребностей людей, которые после будут пользоваться приложениями. Потребности окружают нас постоянно, а приложения, например для заказа такси, доставки еды, аренды самоката, общения и многие другие, их удовлетворяют. Вот почему самые востребованные приложения — те, которые помогают людям и делают их жизнь проще. Если вы тоже хотите создать крутое приложение, то сперва задайте себе вопрос: «Какие проблемы оно могло бы решить?» От ответа на него зависит, будет ли приложение полезным и популярным у пользователей.
Если вы тоже хотите создать крутое приложение, то сперва задайте себе вопрос: «Какие проблемы оно могло бы решить?» От ответа на него зависит, будет ли приложение полезным и популярным у пользователей.
В этой статье мы вместе попробуем создать приложение-раскраску. Его идея — помочь отвлечься и занять человека чем-то интересным в свободное время. Это значит, что оно подойдет всем: и взрослым, и детям.
Разработка прототипа
В этот этап входит разработка визуальной составляющей вашего продукта. Специалисты определяются с цветовой гаммой приложения, создают дизайн объектов, таких как кнопки, окна, виджеты и т. д.
Зачастую прототип разрабатывает UX/UI-дизайнер. Такой специалист может заранее представить, как будет выглядеть макет приложения, где будут располагаться кнопки и виджеты, а также какие функции они будут выполнять. Дизайнер создает главный экран программы и остальные страницы. При этом он указывает логическую связь и переходы между ними. Обычно это происходит с помощью специальных сервисов для создания прототипов, таких как: Marvel, InVision, Proto.io, Pixate, Framer и других.
Обычно это происходит с помощью специальных сервисов для создания прототипов, таких как: Marvel, InVision, Proto.io, Pixate, Framer и других.
Написание кода
Здесь начинается этап программирования, т. е. создания кода приложения. В этот момент дизайнер уже передал разработчику прототип проекта, где подробно описал главный рабочий стол, кнопки и функционал. Иными словами, рассказал, как это все должно работать. Программист, получив четкое техническое задание, начинает писать код для каждого элемента. Например, для кнопки входа или для отправки сообщения.
Тест и отладка
Этап тестирования начинается, когда первая версия приложения уже создана. Если в компании есть отдел тестировщиков, они могут посмотреть и сам код, и как работает продукт в общем. Цель этих специалистов — найти ошибки в коде и передать их обратно в отдел разработки. Если же компания небольшая или приложение создает один разработчик, он может попросить пользователей стать тестировщиками. В обмен на выявление багов он даст группе пользователей, тестирующих приложение, более широкий функционал. В итоге все в выигрыше — разработчик получает помощь, а аудитория — новые возможности.
В обмен на выявление багов он даст группе пользователей, тестирующих приложение, более широкий функционал. В итоге все в выигрыше — разработчик получает помощь, а аудитория — новые возможности.
Релиз
Когда вы поняли, что проект готов и его можно выпускать, ищите площадку, где продают и покупают мобильные приложения. За определенный процент от продажи такие площадки готовы разместить вашу программу и помочь распространить ее через большое количество пользователей. Самые топовые площадки это:
Google Play;
App Store;
Appland;
Samsung Apps;
Huawei App Store.
Каждый этап мы подробно разберем во второй части статьи, когда будем создавать свое приложение. Вам предстоит побыть и дизайнером, и программистом! Все функции, которые выполняют эти специалисты, мы сможем реализовать в конструкторе мобильных приложений App Inventor. Это мощный инструмент для разработки приложений, который создан специально для новичков. В нем вы сможете создать продукты для всех нужд жизни от будильника до игр и разберетесь, как сделать свое приложение.
Это мощный инструмент для разработки приложений, который создан специально для новичков. В нем вы сможете создать продукты для всех нужд жизни от будильника до игр и разберетесь, как сделать свое приложение.
Гайд: как создать мобильное приложение для Android
Этап 0. Знакомимся с сервисом App Inventor
Давайте почувствуем себя разработчиками и попробуем создать свое мобильное приложение с нуля! Как мы уже говорили выше, в качестве идеи проекта возьмем раскраску для детей и взрослых.Создавать ее мы будем в известной среде визуальной разработки App Inventor.
Создание нового проекта
1. Перейдем по ссылке на главную страницу сайта App Inventor. Чтобы начать создание мобильного приложения, нажмем на кнопку Create Apps! После этого сайт попросит вас зарегистрироваться через аккаунт Google. Делаем это и принимаем лицензионное соглашение.
2. Во вкладке, которая откроется далее, укажем, что хотим создать новый проект. Проекты создаются либо через кнопку меню «Проекты» – «Начать новый проект», либо через кнопку приветственного окна Start a blank project.
Во вкладке, которая откроется далее, укажем, что хотим создать новый проект. Проекты создаются либо через кнопку меню «Проекты» – «Начать новый проект», либо через кнопку приветственного окна Start a blank project.
3. Что нужно для создания приложения в первую очередь? Дать ему имя! Сделаем это в следующем окне. Так как наше приложение создает графические эскизы, назовем его SkyPaint.
4. После этого мы попадем на экран конструктора для создания проектов — в среду разработки. Ее интерфейс довольно легок и не требует большого времени для обучения. В основе этого сервиса лежит создание мобильного приложения за счет инструментов двух рабочих столов. Разберем их далее.
Кстати, не забудьте переключить язык интерфейса на русский, чтобы было удобнее ориентироваться по нашему гайду.
Рабочий стол сервиса App Inventor «Дизайнер»
Это пространство конструктора, которое отвечает за дизайн нашего приложения. Здесь мы формируем компоненты интерфейса, из которых будем создавать приложение, и настраиваем каждый компонент на более точные задачи.
Здесь мы формируем компоненты интерфейса, из которых будем создавать приложение, и настраиваем каждый компонент на более точные задачи.
Давайте более подробно разберем рабочий стол Designer и поймем, что нужно для создания приложения.
Палитра | В палитре собраны все компоненты, которые помогут создать функционал приложения. Здесь находятся кнопки, изображения, карты, датчики устройств и прочее. Именно отсюда мы и возьмем все элементы для разработки мобильных приложений для детей и взрослых. |
Просмотр | Этот специальный экран программы поможет нам в создании прототипа проекта. Он служит для предварительного просмотра в конструкторе. |
Компоненты | Проект состоит из множества компонентов, которыми мы наполняем наш проект. Этот инструмент сервиса помогает работать с ними. |
Свойства | Это окно для дополнительной настройки каждого элемента проекта. |
Медиа | Здесь можно посмотреть список используемых медиафайлов: изображений, видео-, аудио-роликов и т.п. |
Рабочий стол сервиса App Inventor «Блоки»
Это пространство сервиса, где вы можете разрабатывать программную часть продукта. Для того чтобы создать свое приложение, разработчику необходимо знать функционал, а для этого он должен понимать базовые принципы программирования. И в этом нам поможет App Inventor. В нем можно программа создается с помощью блоков. Это позволяет понять, как создать мобильное приложение самостоятельно, и при этом не написать ни одной строчки кода самому!
В нем можно программа создается с помощью блоков. Это позволяет понять, как создать мобильное приложение самостоятельно, и при этом не написать ни одной строчки кода самому!
На скриншоте выше можно увидеть все инструменты этого рабочего стола. С каждым из них мы поработаем на разных этапах разработки нашей раскраски в конструкторе App Inventor.
Этап 1. Добавляем необходимые компоненты на экран
Теперь, когда вы познакомились с возможностями App Inventor, пора начинать проект! Ниже мы составили пошаговую инструкцию, как создать свое приложение «Раскраска» с разными уровнями сложности. Путь к нашему проекту начнется с отрисовки на экране. Как и художники, мы будем рисовать на холсте. Чтобы сделать это, следуйте инструкции:
В меню программы «Рисование и анимация» находим компонент «Холст» и перетягиваем его на экран.
В настройках указываем размеры «Наполнить родительский».
 Эти настройки позволят растянуть холст на весь экран конструктора.
Эти настройки позволят растянуть холст на весь экран конструктора.Далее выбираем в свойствах холста ширину линии и цвет будущей отрисовки.
Этап 2. Добавляем кнопки для смены фона холста
После того как мы настроили холст, пора добавить несколько кнопок, которые будут по нажатию менять фон. Это поможет сделать наше приложение как можно более интерактивным.
Заходим в компоненты «Расположение». Эта область позволяет располагать те или иные элементы интерфейса в горизонтальном либо вертикальном положении. Выбираем горизонтальное положение (далее — ГР).
В свойстве ГР выбираем размер ширины по «Родительскому наполнению». Теперь наша область готова для расположения различных компонентов. Мы будем размещать кнопки.
Перетащим 3 кнопки из вкладки сервиса «Интерфейс пользователя» внутрь области горизонтального положения и убедимся, что они появились в списке компонентов.

В свойствах каждой кнопки изменим ее имя, которое будет отображаться на экране. Название важно дать каждой кнопке. Всего их у нас 3, поэтому и имени будет 3: Lite, Middle, Hard. Это будут уровни сложности нашей раскраски.
Чтобы красиво разместить кнопки, установим в программе ширину каждого элемента по «Родительскому наполнению».
Через окно конструктора «Медиа» добавим 3 рисунка для раскраски. Можете взять наш материал — Lite, Middle и Hard — или использовать свои.
Проверим, отображаются ли картинки на «Холсте». Для этого в окне компонентов найдем «Холст» и зайдем в его свойства. В этой вкладке есть параметр «Фоновый рисунок». Если мы правильно перенесли медиафайлы в программу, то при нажатии на этот параметр выпадет список раскрасок, которые были подгружены. Выберем одну из них, и она появится на экране телефона.

Проверка работоспособности
Перед тем как сделать приложение доступным для всех, необходимо запустить его, чтобы провести тесты работоспособности. Да, мы прошли всего 2 этапа, но тестировать приложение важно после каждой стадии разработки. Разберемся, как это делать.
Для начала скачаем приложение «MIT App Inventor» с официального сайта.
Вернемся к сервису App Inventor. В меню программы выберем вкладку «Подключиться». В выпавшем меню выберем пункт «Помощник AI».
Если мы все сделали правильно, на экране появится QR-код. Его можно открыть помощью мобильного приложения «MIT App Inventor», а именно кнопки Scan QR code.
Просканируйте код и приложение в рабочем состоянии появится на вашем телефоне! Когда проверка будет позади, переходите к следующему этапу разработки программы.
 И помните: важно время от времени тестировать приложение.
И помните: важно время от времени тестировать приложение.
Этап 3. Добавляем кнопки для смены цвета и толщину кисти
К этому моменту мы уже поняли, что процесс создания приложения в конструкторе App Inventor не так и сложен. Фактически мы уже сформировали элементы: расположили по горизонтали, добавили кнопки и медиафайлы. Наша следующая задача — создать с помощью сервиса кнопки для цветовой палитры в собственном приложении.
1. Добавляем новое горизонтальное расположение внизу экрана, чтобы разместить внутри новые кнопки с цветом.
Важно
Обязательно посмотрите, что кнопки отобразились именно в этом горизонтальном расположении, а не в расположении сверху, где находятся кнопки выбора сложности раскраски.
2. Убираем имена кнопок, чтобы отображались только цвета.
3. В свойствах каждой кнопки выбираем цвет фона.
Важно
Цвет фона кнопки в дальнейшем будет отображать цвет кисти, которой мы разрисовываем раскраску.
4. Применяем к каждой кнопке ширину всех элементов по «Родительскому наполнению».
Теперь нам нужно добавить инструмент, который поможет увеличивать ширину кисти. Он пригодится, когда мы будем разрисовывать нашу раскраску. Чтобы это сделать, воспользуемся инструментом «Бегунок» в конструкторе мобильных приложений. Он находится в палитре инструментов, во вкладке «Интерфейс пользователя».
1. Перетаскиваем «Бегунок» вниз экрана сервиса, желательно над кнопками выбора цвета.
2. В свойствах «Бегунка» выбираем минимальное значение – 10 и максимальное значение – 100. Это и будет диапазоном ширины кисти.
После этого переименуем названия кнопок так, как называются соответствующие им цвета. Готово! Мы закончили этап прототипирования в конструкторе App Inventor. Пора программировать наши кнопки, чтобы они выполняли действия, которые нам нужны. Об этом — в следующем разделе.
Этап 4. Программирование приложения
Как мы уже говорили, в App Inventor можно закодировать компоненты, даже не зная языков программирования. Делать это мы будем на Рабочем столе App Inventor «Блоки», с которым познакомились в самом начале статьи.
Начнем с того, что запрограммируем ширину кисти через инструмент «Бегунок».
1. В списке блоков нажимаем «Бегунок». В открывшимся списке блоков для этого элемента выбираем «когда Бегунок 1. Положение Изменено» и вытаскиваем на рабочую область программы.
2. В списке блоков конструктора выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Ширина Линии» и вкладываем блок внутрь блока «когда Бегунок 1. Положение Изменено».
В блоке «когда Бегунок 1. Положение Изменено» нажимаем на кнопку «получить положение Указателя» и перетаскиваем этот блок в конец линии «присвоить Холст 1. Ширина Линии».
Ширина Линии».
Теперь нам нужно закодировать кнопки для выбора цвета в том же сервисе. Все они программируются одинаково, поэтому мы рассмотрим общий алгоритм.
1. В списке блоков выбираем цвет. Допустим, это будет синий. В открывшимся списке блоков для этого элемента выбираем «когда Синий. Щелчок» и вытаскиваем на рабочую область конструктора.
2. В списке блоков программы выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Цвет краски» и вкладываем блок внутрь блока «когда Синий. Щелчок».
3. В списке блоков вновь выбираем синий цвет. В открывшемся списке блоков для этого элемента выбираем «Синий. Цвет Фона» и перетаскиваем в конец линии блока «присвоить Холст 1. Цвет краски».
4. Повторим все эти этапы для других цветовых кнопок, чтобы закончить этот этап создания мобильного приложения.
Повторим все эти этапы для других цветовых кнопок, чтобы закончить этот этап создания мобильного приложения.
Готово! Мы закодировали ширину кисти через инструмент «Бегунок» и цветовую палитру. Пора приступить к программированию события отрисовки. Наша задача — сделать так, чтобы программа воспринимала наш палец как кисть, т. е. при нажатии на экран пальцем, мы могли рисовать цветом.
Отрисовка происходит на холсте, поэтому целесообразно программировать в конструкторе мобильных приложений сам холст под касания к нему. Любая точка (касание) имеет свои координаты по осям X и Y. Таким образом программа понимает, что точка находится по определенному адресу.
1. В списке блоков выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «когда Холст 1. Перетащенный» и вытаскиваем на рабочую область. Этот блок укажет программе, что наш палец — это кисть.
2. В списке блоков программы выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «вызов Холст 1. Рисовать Круг» и вкладываем блок внутрь блока «когда Холст 1. Перетащенный».
В списке блоков программы выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «вызов Холст 1. Рисовать Круг» и вкладываем блок внутрь блока «когда Холст 1. Перетащенный».
3. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий X» и перетаскиваем в сектор centerX блока «вызов Холст 1. Рисовать Круг».
4. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий Y» и перетаскиваем в сектор centerY блока «вызов Холст 1. Рисовать Круг».
5. В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «Холст 1. Ширина Линии» и перетаскиваем в сектор radius блока «вызов Холст 1. Рисовать Круг».
Рисовать Круг».
Отлично. Мы почти добрались до конечного этапа в создании мобильного приложения! Осталось лишь настроить через сервис кнопки смены фонов, т. е разных рисунков, и мы можем показать нашу раскраску этому миру 🙂
1. В списке блоков выбираем «Горизонтальное Расположение» кнопок выбора фона раскраски. Если ваши кнопки названы как «Кнопка 1», «Кнопка 2» и «Кнопка 3», советуем их переименовать в Lite, Middle и Hard.
2. Нажимаем на кнопку Lite, в открывшемся списке блоков для этого элемента выбираем «когда Lite. Щелчок» и вытаскиваем на рабочую область программы.
3. В списке блоков нажимаем на «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст. Фоновый рисунок. Lite.png» и переносим внутрь блока «когда Lite. Щелчок». Если вы используете другую картинку, название может отличаться.
4. Проделываем то же самое с кнопками Middle и Hard.
Раскраска готова! У нас есть приложение, где можно рисовать и менять различные картинки. Не хватает лишь одной функции – стирательной резинки. Давайте добавим ее в том же конструкторе.
1. Зайдем в режим «Дизайнер» сервиса App Inventor и добавим новую кнопку. «Очистка».
2. Далее мы переходим на рабочий стол «Блоки».
3. В списке блоков выбираем «Очистка». Если вы не переименовали кнопку, то она будет называться «Кнопка 1». В открывшемся списке блоков для этого элемента выбираем «когда Очистка. Щелчок».
В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «вызов Холст 1. Очистить» и переносим внутрь блока «когда Очистка. Щелчок».
Как сохранить приложение
Примите мои поздравления! Только что вы разобрались, как сделать свое приложение, и попрактиковались в этом. Если хотите поделиться своей работой, нужно выполнить несколько шагов.
Если хотите поделиться своей работой, нужно выполнить несколько шагов.
Зайдите в пункт меню Android App.
Выберите формат apk.
Сохраните файл. Теперь его можно опубликовать и передать всем друзьям.
App Inventor — это один из лучших конструкторов, который поможет узнать основы верстки мобильных приложений. Он подойдет для новичка, который не знает основы программирования, но хочет понять, как создать мобильное приложение для Android.
В этой статье мы разобрались, как создать свое приложение, и рассмотрели основные этапы. Если вы хотите и дальше прокачивать свои навыки и разрабатывать новые проекты, ждем вас на курсах программирования в Skysmart. Там мы научим вас создавать полезные и увлекательные проекты, включая игры. И все это — без кода!
This work «MIT App Inventor» is licensed undera a Creative Commons Attribution-ShareAlike 4. 0 International License.
0 International License.
Google и логотип Google являются товарными знаками Google LLC.
В Minecraft можно больше, чем просто играть
Нескучное программирование, используем творческий потенциал на максимум, создадим свои собственные трехмерные миры и игры, изучим основы кодирования и логики. А там рукой подать до IT
Алексей Рогожин
К предыдущей статье
Визуально-блочное программирование
К следующей статье
Как устроен компьютер
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Что такое программа NFIP «Напиши свою собственную»?
Итак, вы хотите приобрести полис страхования от наводнения в Федеральном агентстве по чрезвычайным ситуациям (FEMA). Что ж, вам не придется беспокоиться о том, как получить полис непосредственно в FEMA, потому что существует программа Write-Your-Own (WYO).
Что ж, вам не придется беспокоиться о том, как получить полис непосредственно в FEMA, потому что существует программа Write-Your-Own (WYO).
В этой статье мы рассказываем обо всем, что вам нужно знать о полисах WYO, и о том, почему полис «Напиши свой собственный» помогает упростить процесс получения страхового покрытия от наводнений от FEMA и Национальной программы страхования от наводнений (NFIP). ) Полегче.
Выпишите свой собственный полис
Рассматривая варианты страхования от наводнений, вы ошибетесь, если подумаете, что NFIP и частное страхование от наводнений — это два разных мира, которые никогда не сойдутся.
Это далеко не так, поскольку FEMA и NFIP фактически создали кооператив в 1983 году как форму партнерства с частной индустрией страхования от наводнений. Это называется программой Write-Your-Own (WYO) .
Таким образом была создана система, в которой вам не нужно беспокоиться и проходить через все хлопоты, связанные с получением политики наводнения от FEMA.
Как правило, программа Write-Your-Own (WYO) помогает вам найти альтернативный способ обработки вашего полиса NFIP через другие страховые компании. На момент написания статьи FEMA сообщает, что в нем участвуют не менее 50 страховщиков или перевозчиков.
Если вы хотите узнать, какие страховые компании участвуют в программе WYO, НАЖМИТЕ ЗДЕСЬ, чтобы перейти к официальному списку FEMA.
Какая разница?
Теперь вы можете начать задаваться вопросом: тогда какая разница?
Когда дело доходит до Write-Your-Own, он в основном позволяет другим страховым компаниям, не входящим в FEMA и NFIP, предоставлять страховую поддержку для операций и все необходимое для составления полиса NFIP. Это упрощает и ускоряет понимание ваших рисков наводнения, особенно с обновленным рейтингом риска 2.0.
Страховым компаниям, участвующим в WYO, разрешено как заниматься написанием вашего полиса на случай наводнения, управлять документами, так и использовать свои ресурсы, чтобы облегчить вам получение страховки от наводнения.
То же самое относится и к подаче заявления о страховании от наводнения, когда вы встретитесь с участвующей компанией, которая поможет вам обработать ваше заявление о страховании от наводнения.
Однако важно отметить, что полисы, написанные в соответствии с WYO, по-прежнему соответствуют страховому покрытию и тарифам FEMA и NFIP. Это должно быть вашим вниманием, особенно если учесть, что все федеральные полисы страхования от наводнений теперь официально следуют новой программе Risk Rating 2.0.
Как правило, это означает, что вы по-прежнему будете видеть ограничение в размере 250 000 долларов США на строительство жилой недвижимости или максимум 500 000 долларов США на коммерческую недвижимость с покрытием содержимого 100 000 долларов США.
Получение полиса WYO также означает, что правила управления поймами (например, карта ставок страхования от наводнений), установленные федеральным правительством, будут строго действовать, и ожидается, что участвующие компании будут им следовать.
Хотите узнать больше?
Если вы хотите узнать больше о преимуществах и различиях между Write-Your-Own Program и NFIP Direct, послушайте наш подкаст ниже или прочитайте нашу запись в блоге Write-Your-Own и NFIP Direct :
Если у вас все еще есть вопросы о страховании от наводнений, нажмите ниже, чтобы перейти в наш Учебный центр по наводнениям. Вы также можете связаться с нами, чтобы мы могли обсудить ваши потребности в страховании от наводнения.
Как создать компьютерную программу
Обновлено: 02.05.2021 автором Computer Hope
Примечание
На этой странице не представлены пошаговые инструкции по созданию программы, поскольку шаги различаются в зависимости от используемого языка программирования и типа создаваемой программы.
Любой, кто заинтересован в разработке программного обеспечения, такого как программа или приложение, игра или онлайн-сервис, должен начать с изучения языка программирования. Существуют сотни языков программирования, и для создания новой программы требуется больше обучения и больше времени, чем может дать одна страница. Таким образом, эта страница представляет собой общий обзор, который поможет вам сориентироваться, с чего начать. Важным начальным шагом является составление плана программы, которую вы хотите разработать. Например, план должен включать цель программы, игры или услуги, а также функции, которые вы хотите включить. Продолжая читать, думайте о своем плане.
Существуют сотни языков программирования, и для создания новой программы требуется больше обучения и больше времени, чем может дать одна страница. Таким образом, эта страница представляет собой общий обзор, который поможет вам сориентироваться, с чего начать. Важным начальным шагом является составление плана программы, которую вы хотите разработать. Например, план должен включать цель программы, игры или услуги, а также функции, которые вы хотите включить. Продолжая читать, думайте о своем плане.
Выбор языка
Как мы уже отмечали выше, существует множество различных языков программирования. Язык программирования определяет правила и структуру (синтаксис) вашей программы. Решение о том, какой язык изучать, может быть сложным само по себе. Для создания программы с множеством возможностей и функций часто требуется достаточное владение одним или несколькими языками программирования.
При этом базовое понимание концепций практически любого языка программирования поможет вам начать работу. Наш список языков программирования включает примеры различных типов программного обеспечения, которые может создавать каждый язык. Вот несколько наших рекомендаций.
Наш список языков программирования включает примеры различных типов программного обеспечения, которые может создавать каждый язык. Вот несколько наших рекомендаций.
Рекомендации Computer Hope
Выбор языка программирования зависит от типа программы или сценария, который вы хотите создать. Например, Java и Visual Basic популярны, потому что оба являются хорошим способом довольно легко изучить основы программирования. Другие популярные языки включают C, C++ и C#, которые создают игры, приложения, драйверы, операционные системы и многие программы.
Если вы заинтересованы в разработке сценариев и программ, таких как онлайн-форумы, поисковые системы и сервисы, в дополнение к HTML популярны Perl, PHP и Python.
Выбор редактора
Редактор — это любая программа, позволяющая писать компьютерный код. Они варьируются от простых, таких как базовый текстовый редактор, до сложных программ, таких как Adobe Dreamweaver, Eclipse, JDeveloper или Microsoft Visual Studio. К счастью, любую программу можно написать в текстовом редакторе, а значит, начать работу можно бесплатно. Когда вы освоитесь с языком программирования, рекомендуется использовать более продвинутый редактор, так как он может повысить эффективность кодирования и тестирования кода.
К счастью, любую программу можно написать в текстовом редакторе, а значит, начать работу можно бесплатно. Когда вы освоитесь с языком программирования, рекомендуется использовать более продвинутый редактор, так как он может повысить эффективность кодирования и тестирования кода.
Рекомендации Computer Hope
Пользователям Windows мы предлагаем такой редактор, как Notepad++, поскольку он бесплатный и поддерживает подсветку синтаксиса. Если вы работаете на Mac, вы можете использовать их бесплатный редактор TextEdit. Кроме того, полезно осознавать, что языки визуального программирования, такие как Visual Basic, включают редактор и компилятор в один и тот же инструмент, используемый для создания программ.
Компилятор
Большинство языков компьютерного программирования являются языками программирования высокого уровня, то есть их легко понять вам, но невозможно понять компьютеру. Чтобы компьютер «читал» вашу программу, она должна быть скомпилирована или иметь интерпретатор. Ваш выбор языка программирования является решающим фактором в том, понадобится ли вам сторонняя программа для его компиляции или интерпретации.
Ваш выбор языка программирования является решающим фактором в том, понадобится ли вам сторонняя программа для его компиляции или интерпретации.
Например, Eclipse — это интерпретатор, который берет программу, написанную на Java, и «переводит» ее в код, понятный компьютеру. Другие языки, такие как Perl, интерпретируются, то есть их не нужно компилировать. Эти языки требуют только того, чтобы они были установлены на компьютере или сервере, на котором выполняется сценарий.
Изучение языка
После того, как вы определились с языком программирования, редактором и компилятором, вы готовы к программированию. Для большинства пользователей проще всего начать со знаменитого приветствия «Hello World!». программа. После того, как вы запустите свою программу, которая печатает «Hello World!» на экран, следующим шагом будет изучение синтаксиса языка. Для этого вам необходимо понимать следующие понятия:
- Оператор представляет собой одну строку кода.
- Узнайте, как объявлять переменные.



Всего комментариев: 0