Эскиз макета это: Эскиз, прототип, макет
Содержание
Эскиз, Прототип, Макет: что это такое?
-
Категория ~
Технические советы -
– Автор:
Игорь (Администратор)
Одной из проблем ИТ-индустрии является путаница между терминами и их реальными значениями. Вы, наверное, слышали такие слова, как эскиз и прототип. Именно их часто подразумевают под словом макет. Однако это в корне неверно. У них совершенно разные цели и задачи.
Если выражаться простыми словами, то:
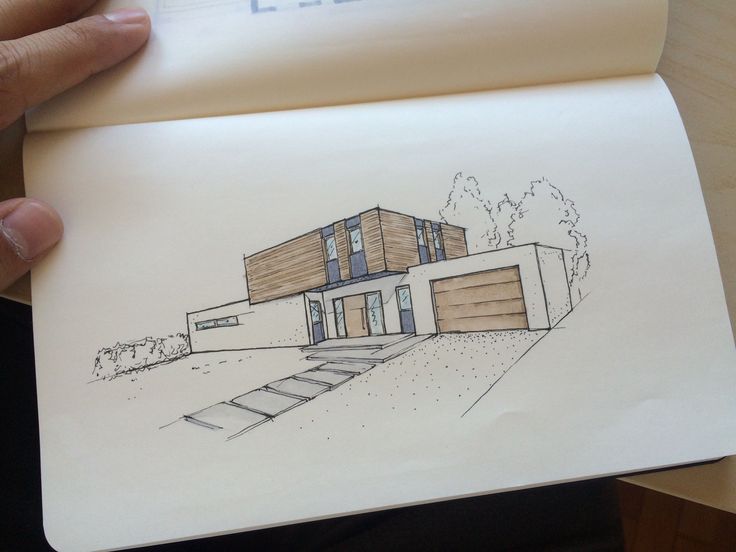
1. Эскиз — это то, что будет красиво смотреться и радовать глаз. Эскиз позволяет наглядно представить будущий вид системы или сайта.
2. Прототип — это то, что можно потрогать и повертеть. С помощью прототипа можно уже на первых этапах ощутить себя пользователем создаваемого продукта.
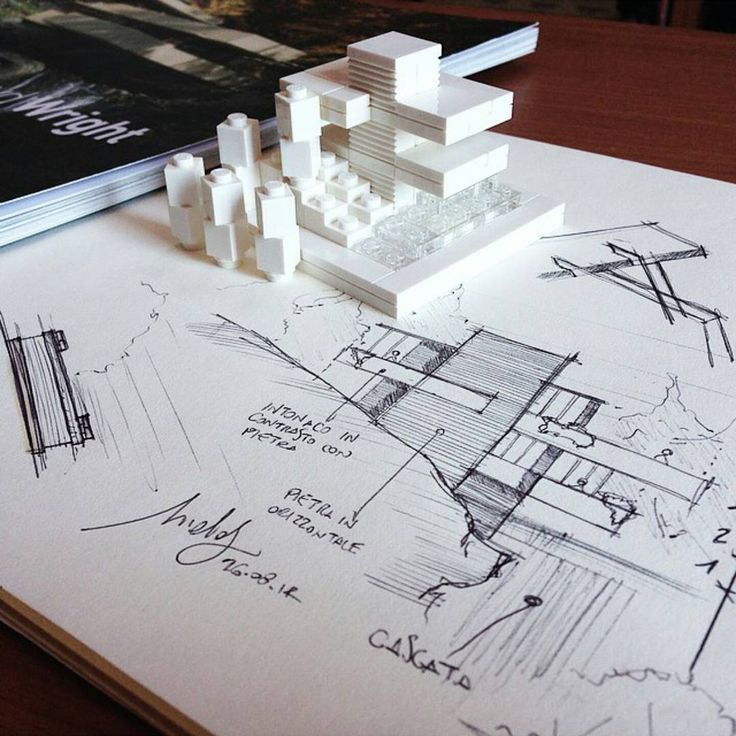
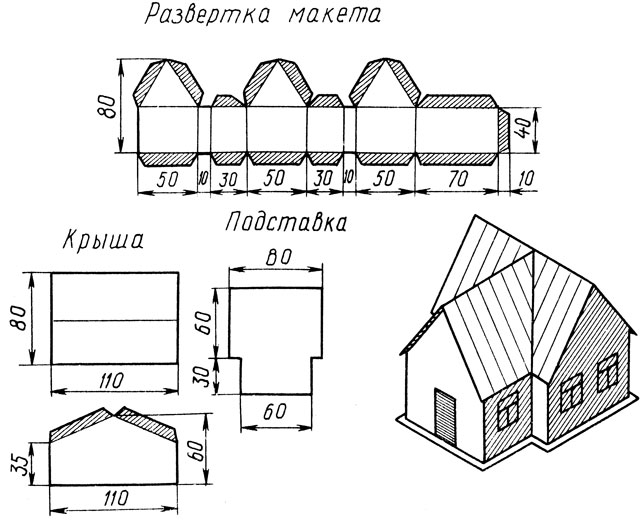
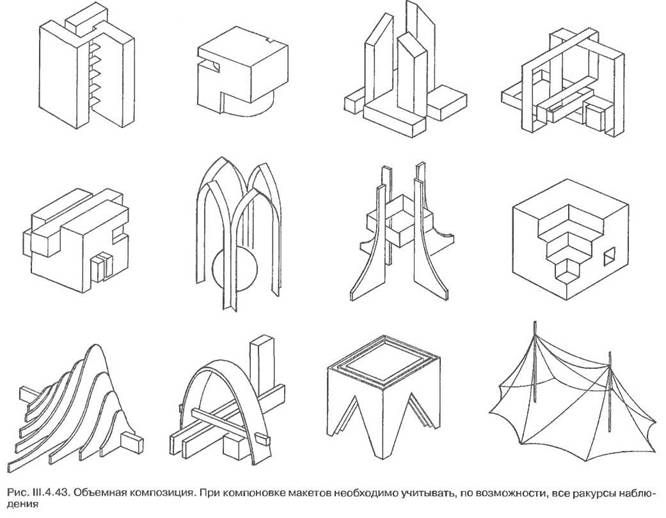
3. Макет — это то, что позволяет увидеть базовое устройство системы. Макет — это возможность приложить и рассмотреть те принципы и идеи, которые закладываются в систему.
Попытка заменить одно другим, обычно, приводит к недопониманию сторон. Человек, рассчитывающий увидеть прототип, выполненный в стиле эскиза, будет шокирован видом макета, напоминающего полуразрушенное здание после бомбежки. Собеседник же будет возмущаться неудовлетворенностью второй стороны, при взгляде на его продуманное и оптимальное творение. Можно долго отвечать на вопросы «Кто виноват?» и «Как так получилось?», но особого смысла в этих ответах не будет. В действительности будут только потерянное время и отсутствие результата.
Избежать этих досадных недоразумений можно разными способами. Начиная от простых «а что вы подразумеваете под …», заканчивая составлением психологического портрета и других методов. Если психоанализ и подобные хитрости потребуют от вас длительной практики и немалых усилий, то базовые способы зависят лишь от вашего желания и борьбы внутренних стремлений со всепоглощающей ленью.
Следующий список может освоить каждый:
1. Под любым предлогом, уточните что ждет человек от «любой термин». Помните, человек — это человек. Он общается с разными людьми и у него собственный набор знаний и опыта. Один хорошо разбирается в химии, второй в литературе, третий в математике и т.п. Ждать от них одних и тех же знаний и представлений — не всегда логично. Кроме того, возможно, что прежде, чем беседовать с вами, человек общался с начинающими, которые и сами еще не видят разницу. Ну или начитался разного в интернете. Как говорится, кто не сталкивался с «концептуально, эти считают так, а вот эти вот так».
2. Старайтесь создать хотя бы минимальный и легкий дизайн, чем бы вы не занимались. Далеко не каждый привык мысленно восстанавливать полуразрушенные здания. Это поможет вам, даже в том случае, если вас заверили, что ждут останки динозавров. Учтите, что некоторые вещи человек может подразумевать, как само собой разумеющееся.
3. Несмотря на все голословные заверения, покажите несколько примеров разных эскизов, прототипов и макетов для уточнения каких угодно деталей. Эта простая хитрость позволит вам увидеть реакцию человека и сопоставить ее с его словами. Чаще всего, визуальный образ отличается от описываемого. Обычно человек сам покажет, что именно он подразумевал. Кроме того, вы сможете «как бы» в стиле «мы же оба знаем термины» обозначить что и чем является, тогда собеседник не будет чувствовать себя неуютно и общая обстановка будет позитивной.
Несмотря на все голословные заверения, покажите несколько примеров разных эскизов, прототипов и макетов для уточнения каких угодно деталей. Эта простая хитрость позволит вам увидеть реакцию человека и сопоставить ее с его словами. Чаще всего, визуальный образ отличается от описываемого. Обычно человек сам покажет, что именно он подразумевал. Кроме того, вы сможете «как бы» в стиле «мы же оба знаем термины» обозначить что и чем является, тогда собеседник не будет чувствовать себя неуютно и общая обстановка будет позитивной.
4. Возьмите ручку и бумагу. И, опять же, под предлогом уточнения деталей, начните схематично рисовать, попутно задавая вопросы. Данная хитрость позволяет выявить массу особенностей. Самое простое, это то, к чему больше всего придирается человек. Если вопросы касаются дизайна, то значит эскиз в минимальном состоянии все же нужен. Если вопросы имеют чисто технологический характер, то человеку больше важна функциональность. Тем не менее, не стоит игнорировать пункт 2.
Естественно, данный список составляет лишь малую часть. Тем не менее, даже его хватает для того, чтобы уменьшить риски и сократить время, потраченное впустую. Что лучше, потратить 15 минут или пару дней?
Понравилась заметка? Тогда время подписываться в социальных сетях и делать репосты!
☕ Понравился обзор? Поделитесь с друзьями!
- Кнопка «Сделать хорошо» или почему готовое решение имеет много проблем
- Почему, когда речь заходит о технологиях, можно услышать достаточно противоречивые мнения?
Добавить комментарий / отзыв
Разработка дизайн макета для полиграфии
- Дизайн
- Полиграфия
Дата публикации: 15.12.2015 г.
Сегодня львиную долю информативной функции выполняют визуальные рекламные средства. Торговые сети, корпорации, производители товаров и услуг, а также частные лица заинтересованы в том, чтобы как можно больше потенциальных потребителей обратили на них внимание, стали их целевой аудиторией, приобретающей конкретную продукцию и услуги.
Одной из важнейших форм воздействия на целевую аудиторию в наше время является вербальная реклама:
- Печатная, включающая в себя различные полиграфические материалы: буклеты, визитки, листовки, газеты, директ мэйл, календари;
- Наружная: штендеры, баннеры, витрины, реклама на транспорте;
- Нестандартные виды рекламы: на предметах обихода, одежде и многие другие виды.
Все виды рекламной продукции требуют профессионального исполнения. Этим занимаются менеджеры, верстальщики, мастера-печатники. Ключевую роль в создании стимулирующего средства коммуникации играет дизайнер, который разрабатывает дизайн-макет или эскиз полиграфической и рекламной продукции. От того, насколько этот специалист обладает навыками, зависит что заказчик получит на выходе.
Создание привлекательного продукта
Чтобы в итоге получилось качественное и мощное по воздействию рекламное средство, нужно выполнить ряд шагов. Сначала следует выяснить у заказчика конкретную информацию:
- Вид деятельности, характер продукции/услуги;
- Кто будет пользователем;
- Пожелания заказчика, его предпочтения.

На основании полученной информации и вооружаясь собственными знаниями, специалист-профессионал приступает к созданию дизайн-макета.
Каким должен быть дизайн-макет
Во-первых, макет для рекламы или полиграфии должен быть эксклюзивным, и не повторяющим тысячи других подобных работ.
Во-вторых, быть информативным, привлекательным по цветовому восприятию, оптически структурированным.
В-третьих, шрифтовое и изобразительное наполнение должно быть согласовано между собой и отвечать художественным и рекламным канонам (четкость, контрастность, легкость в восприятии, отсутствие аляпистости и невразумительной размытости).
В-четвертых, в дизайн макете следует удачно расположить логотип и слоган компании, а также перечень услуг или товаров. Однако эскиз не должен быть перегружен лишней информацией.
Яркий и креативно выполненный дизайн-макет будет цеплять и позволит рекламной продукции эффективно выполнять свою функцию.
Создание дизайна продукции
Можно попробовать самостоятельно разработать дизайн макет. Однако, если вы не художник-профессионал и не обладаете специальными знаниями, оборудованием, это будет трудной к выполнению задачей.
Однако, если вы не художник-профессионал и не обладаете специальными знаниями, оборудованием, это будет трудной к выполнению задачей.
Компьютерные программы имеют в своих базах стандартные шаблоны и конечно, можно ими воспользоваться в целях экономии. В таком случае ваша рекламная продукция будет не уникальной, а похожей на все остальные. Потенциальному потребителю среди множества рекламной информации будет сложно остановить взгляд именно на вашем предложении.
Поэтому для привлечения потребителя лучше обращаться к профессионалам. Высококвалифицированные специалисты нашей дизайн-студии всегда готовы помочь вам в продвижении рекламы и процветании вашего бизнеса. Дизайнеры создадут эксклюзивные варианты макетов, а также разработают логотипы и фирменную символику. Звоните +7(4862) 50-84-48.
Заявка принята!
Наш менеджер свяжется с вами в ближайшее время!
Изменение размера символов с помощью Smart Layout · Sketch
Smart Layout сохраняет отступы и интервалы между слоями в символе, когда переопределение изменяет его размер. После того, как вы настроили Smart Layout, изменение переопределения в экземпляре Symbol автоматически изменит его размер.
После того, как вы настроили Smart Layout, изменение переопределения в экземпляре Symbol автоматически изменит его размер.
Символ базовой кнопки, установленный для изменения размера по горизонтали от середины.
Чтобы использовать Smart Layout, просто создайте символ и задайте ему горизонтальную или вертикальную компоновку. Когда вы создаете экземпляр этого символа и редактируете его переопределения, Smart Layout будет использовать интервалы и отступы между слоями в источнике символов в качестве схемы и поддерживать их согласованность в вашем экземпляре при изменении его размера.
Примечание: Когда вы применяете свойства Smart Layout к символу, вам следует избегать ручного изменения размера любых его экземпляров. Это может привести к неожиданному внешнему виду или поведению вашего символа. Чтобы вручную изменить размер экземпляра символа со свойствами Smart Layout, вам необходимо либо отсоединить его, либо удалить эти свойства Smart Layout из источника символов.
Как использовать Smart Layout с символами
Вы можете установить свойства Smart Layout в Инспекторе (при редактировании существующего источника символов) или при создании нового символа.
Чтобы использовать Smart Layout с существующим символом, перейдите к его источнику (вы можете быстро добраться туда, выбрав любой экземпляр этого символа и нажав Enter на клавиатуре) и выберите, как вы хотите, чтобы Smart Layout изменил его размер под Панель Layout в Инспекторе.
Этот символ настроен на изменение размера по горизонтали от середины. В зависимости от того, выберете ли вы горизонтальную или вертикальную компоновку, в строке свойств ниже будут отображаться различные параметры.
Помимо выбора того, будет ли изменяться размер вашего символа по горизонтали или по вертикали, вам нужно будет указать, в каком направлении он будет изменяться (представьте, что это немного похоже на выравнивание текста). Вы можете выбрать из следующих свойств макета:
- Вертикально:
- Сверху вниз
- Снизу вверх
- Из середины
- Горизонтальный:
- Слева направо
- Справа налево
- Из центра
При создании нового символа вы сможете установить эти свойства с помощью раскрывающегося меню под полем имени на листе Создать новый символ .
Примечание: Когда вы применяете свойства Smart Layout к символу с текстовыми слоями, вам необходимо убедиться, что они установлены либо на автоматическую высоту (для вертикальных макетов), либо на автоматическую ширину (для горизонтальных макетов). Smart Layout сравнивает размеры текстового слоя в источнике символов с размерами в экземпляре, чтобы выяснить, как должны изменяться размеры других слоев в символе, поэтому текстовые слои фиксированного размера не будут работать, поскольку они всегда остаются неизменными.
Когда вы задаете свойства интеллектуального макета символа, вы увидите новый значок рядом с его именем в списке слоев, показывающий направление его макета.
Если изменить макет источника символов, когда для него уже настроены свойства Smart Layout, экземпляры этого символа могут выглядеть неправильно. Чтобы исправить это, попробуйте нажать кнопку Размер экземпляра по размеру содержимого , которая появляется на панели «Переопределения» в Инспекторе.
Пример использования экземпляра Size для размещения кнопки содержимого в Inspector в приложении Mac (версия 94, октябрь 2022 г.).
Примечание: Вы по-прежнему можете применять ограничения изменения размера к слоям в символе, который имеет свойства Smart Layout. Это удобно, если вы хотите, чтобы определенный слой игнорировал настройки макета, которые вы задали для символа, частью которого он является. Например, вы можете использовать ограничения изменения размера, чтобы зафиксировать размер слоя и предотвратить его изменение размера с экземпляром символа, имеющим горизонтальную или вертикальную компоновку.
Как установить минимальные размеры Smart Layout
При выборе свойств Smart Layout для символа вы увидите поле для минимальной высоты (для вертикальных макетов) или минимальной ширины (для горизонтальных макетов) под панелью Layout в Инспекторе .
Метка этой кнопки довольно короткая, а ее настройки Smart Layout означают, что она была изменена, чтобы быть довольно маленькой, но установив минимальную ширину 90, мы можем убедиться, что она остается разумного размера.
Добавление размеров в эти поля предотвратит сжатие вашего символа ниже минимального размера, независимо от его переопределяющего содержимого. Если вы оставите эти поля пустыми, ваш символ уменьшится до любого размера, чтобы соответствовать его содержимому.
Примечание: Минимальные размеры Smart Layout доступны только в Sketch 62 и выше и в настоящее время не применяются к группам внутри символов.
Как использовать несколько свойств Smart Layout в символе
Для более сложных компонентов пользовательского интерфейса может потребоваться включить горизонтальный макет в вертикальный макет (или наоборот), как в примере ниже. Для этого вы можете применить свойства Smart Layout к группам в источнике символов, чтобы разные наборы слоев изменяли размер в разных направлениях.
Этот символ карты имеет вертикальную компоновку и изменяет размер сверху вниз. Но две кнопки внизу тоже сгруппированы, имеют горизонтальное расположение и изменяют размер справа налево.
Для этого откройте Источник символов, выберите объекты, размер которых вы хотите изменить в другом направлении, и сгруппируйте их. Теперь вы можете применить отдельный набор свойств Smart Layout к этой группе на панели Layout в Инспекторе. Как и сами символы, вы увидите новый значок группы в списке слоев, показывающий направление их расположения.
Если у вас есть символ, один из слоев которого определяет минимальную высоту символа (например, изображение в этом примере карты ниже), применение переопределения к более короткому текстовому слою рядом с ним приведет к изменению размера символа с ненужным отступом. . Если это так, вам нужно сгруппировать текстовый слой (слои) и слой, который определяет минимальную высоту символа, вместе в источнике символов. Как только это будет сделано, вы сможете переопределить текстовый слой, и Smart Layout будет знать, что нельзя увеличивать общую высоту символа, пока текст не превысит минимальную высоту.
Этот символ карты имеет минимальную высоту, определяемую слоем изображения. Сгруппировав текстовые слои и слой изображения вместе, вы можете убедиться, что любые переопределения текста не приводят к изменению размера символа с ненужным отступом.
Сгруппировав текстовые слои и слой изображения вместе, вы можете убедиться, что любые переопределения текста не приводят к изменению размера символа с ненужным отступом.
Как использовать Smart Layout со скрытыми символами
Smart Layout работает не только при изменении размера экземпляра Symbol, но и при скрытии Symbol. Чтобы это работало, вам понадобится набор вложенных символов, которые следуют направлению макета источника символов (например, ряд кнопок в меню с горизонтальной компоновкой). Скрытие одного из этих символов с помощью панели переопределения заставит другие переместиться вверх и заполнить пустое место. Это работает даже для символов разной высоты и ширины.
Символ этого навигационного меню имеет горизонтальное расположение и ряд символов кнопок внутри него. Когда одна из кнопок скрыта с помощью меню переопределения, окружающие кнопки перемещаются, чтобы закрыть зазор.
Была ли эта статья полезной?
Спасибо за ваш отзыв.
Произошла ошибка. Пожалуйста, повторите попытку позже.
Представляем Auto-Layout для Sketch | от среднего блога Anima App | Design + Sketch
Представляем Auto-Layout для Sketch | от среднего блога Anima App | Дизайн + Эскиз | Средний
Адаптивный дизайн в Sketch
Обновление : Экспорт HTML и CSS из Sketch, Adobe XD и Figma с помощью Anima
Загрузка автоматического макета на нашей домашней странице Создавайте адаптивные и интерактивные внутри, все прототипы высокой точности Sketch
Зачем нужен Auto-Layout?
Нам нужен способ определить и посмотреть, как наш дизайн выглядит на ВСЕХ размерах экрана , а не только на iPhone 7.
Этот замечательный учебник Пабло Стэнли был создан в день выпуска
Что такое Auto-Layout для Sketch?
Плагин Sketch, который легко интегрируется в Sketch и позволяет определять и просматривать различные размеры iPhone/iPad, включая портретный/альбомный.
Определение авто-макета не составляет труда
А также создать обзор всех размеров экрана для всех монтажных областей одновременно:
Сгенерированный обзор всех размеров экрана
Как его использовать?
- Скачать бесплатный плагин
- Откройте ZIP-файл и дважды щелкните «AnimaPlugin.sketch plugin», чтобы установить
- Для каждого слоя определите его ограничения
- Создайте обзор, чтобы убедиться, что ваш дизайн выглядит потрясающе на всех размерах экрана
- Выпейте пива с вашим разработчиком и отпразднуйте все время, которое вы сэкономили туда и обратно 🍻
Шаг 3 — Используйте простые булавки или расширенные ограничения, это зависит от вас! Шаг 4 — Генерация обзора позволяет легко увидеть, как это выглядит на экранах всех размеров. Прототипы Fidelity, все внутри Sketch
Обновления:
- Руководство по компоновке Anima 3
- Стеки — Flexbox для Sketch
- Anima 3.0 — создание отзывчивых и интерактивных высококачественных прототипов, все внутри Sketch .
 Мы создаем инструмент для дизайнеров, который позволяет дизайнерам определять, специфицировать и проектировать все части, охватывающие пользовательский интерфейс/опыт, и, в конце концов, автоматически генерировать собственный код, который соответствует исходному определению 1:1. Это позволяет дизайнерам быть независимый от других сторон команды, таких как инженеры, у которых иногда другие приоритеты, чем у команды дизайнеров.
Мы создаем инструмент для дизайнеров, который позволяет дизайнерам определять, специфицировать и проектировать все части, охватывающие пользовательский интерфейс/опыт, и, в конце концов, автоматически генерировать собственный код, который соответствует исходному определению 1:1. Это позволяет дизайнерам быть независимый от других сторон команды, таких как инженеры, у которых иногда другие приоритеты, чем у команды дизайнеров.Создавайте отзывчивые и интерактивные высококачественные прототипы, все внутри Sketch
От ваших друзей в Anima App 👋
Для обсуждения не стесняйтесь присоединиться к нашей группе FacebookКоллекция статей, советов, руководств и историй по пользовательскому интерфейсу, UX и веб-дизайн и прототипирование с помощью Sketch и не только
Подробнее в Design + Sketch
Рекомендуется из Medium
Брайан Тан
в
HealthHacks PH ТЕМЕРСКИЕ ИССЛЕДОВАНИЯ
Mark Kolke
Click, Save on Gove on .


Всего комментариев: 0