3Д сайт: тренды, приемы, анимация и изометрический ракурс в веб дизайне, создание 3d сайтов, дизайн 3d сайтов в веб студии WebValley, Москва
Содержание
Как делать сайты с 3D — Дизайн на vc.ru
В этот раз расскажем, как можно использовать 3D для сайтов. Как создавать трехмерные объекты, на что смотреть при разработке дизайна с 3D, как оптимизировать работу таких сайтов и пару слов о WebGL. Статья поможет более корректно ставить задачи 3D-шникам.
8707
просмотров
Для начала объясним, зачем вообще так заморачиваться:
Текст — это когда ты заставляешь человека строить образ в своей голове, опираясь на груду букв, которую ты ему любезно предоставил. Гораздо более гуманно этот образ дать готовым. Для этого мы используем в создании дизайна медиа: 3D, видео, фото, иллюстрации и тд. Заботливый и удобный интерфейс помогает пользователю и не принуждает его работать.
3D — это не про промо, а про смысл
3D как и текст — сугубо сервисная вещь. Как его использовать и применять ли вообще — вопрос UX. Например в этом сайте трехмерные модели нужны для того, чтобы показать конкретные объекты-триггеры и удовлетворить информационный запрос ЦА. Это ускоряет продажу и напрямую завязано на бизнес-задачу клиента. Так что вернее относиться к 3D не как к игрушке, а как к недешёвому инструменту передачи информации.
Это ускоряет продажу и напрямую завязано на бизнес-задачу клиента. Так что вернее относиться к 3D не как к игрушке, а как к недешёвому инструменту передачи информации.
Подготовка
Концепт нужно довести до состояния, когда там есть все, кроме 3D;
Подготовить макеты страниц, на которые нужно 3D;
- Подготовить файлы с пустым альфа-каналом, чтобы можно было сделать видеорендер и примерить его;
Создать среду и ограничения. Определяемся, какой объект должен быть, его вид и характеристики. С участием фронтендеров определяем максимум, который вывезет будущий сайт;
Отдаем 3D-шнику, он готовит модели. Только получив их, можно переходить к обсуждению анимаций.
По большому счету есть два ключевых ограничения, о которых надо думать на этапе подготовки:
- Коммуникационная задача сайта вообще и 3D в частности;
- Техническая реализация.

Также на этапе подготовки нужно будет решить, будут ли в интерфейсе реальные модели или нет. Ведь…
есть два стула:
— на одном реальные модели
— на другом фейки: видео- и фоторендеры
У фейкового 3D есть плюсы: не нужно решать вопрос с экспортом реальных моделей в интерфейс. Но есть и минусы. Например весьма ограниченная интерактивность у видеорендеров — их можно проиграть только вперед. И неприемлемый размер страниц, содержащих секвенции. Весят секвенции очень много.
Давайте сразу разберемся с тем, что делать, если вы будете встраивать фейковые модели. Если коротко, то эта работа аналогична встраиванию видео. Специалист по 3D готовит модели и сцены с ними, рендерит это в видео и уже его вы и встраиваете. Как это делать, напомню, подробно расписано в другой нашей статье на VC.
Однако добавим: чем меньше цветов и перерисовок экрана, тем лучше можно будет оптимизировать видеорендер для встраивания. Работая с 3D-визуализациями, добиться этого проще, чем при встраивании реальных съемок. Можно сделать всё монохромным, или сделать значительную часть кадра статичной. Это сократит площадь перерисовок и сделает такой видеорендер легким.
Работая с 3D-визуализациями, добиться этого проще, чем при встраивании реальных съемок. Можно сделать всё монохромным, или сделать значительную часть кадра статичной. Это сократит площадь перерисовок и сделает такой видеорендер легким.
Такие рендеры очень любят кодеки, и замечательно сжимают. Сравните с видеосъёмкой. Несмотря на то, что это таймлапс имеет большое количество статичных пикселей (синяя линия а графике), разница в оптимизации огромна — 3D выигрывает с отрывом (оранжевая линия). Снова покажем скрины с графиками оптимизации видеороликов и 3D-рендеров с помощью кодеков.
Реальные 3D-модели в интерфейсе
Реальные модели в интерфейсе сайта — это технология WebGL. С ее помощью можно по-настоящему встроить 3D-модель в сайт и делать с ней что угодно. Для работы вам понадобятся библиотеки:
three.js — большая, красивая, сочная, но может показаться сложной для начинающих. regl — поменьше, чем three.js, но проще для освоения.
Сочетание WebGL и указанных выше библиотек позволяют получить в интерфейсе настоящую интерактивность, дают множество визуальных эффектов, позволяют формировать впечатляющий пользовательский опыт. При этом можно решать не только промо-задачи, но и иллюстрировать сложные для понимания вещи: интерактивную инфографику, модели механизмов, оборудования, сооружений.
При этом можно решать не только промо-задачи, но и иллюстрировать сложные для понимания вещи: интерактивную инфографику, модели механизмов, оборудования, сооружений.
Пример интерактивного повествования — сайт НИИ ТП Роскосмоса. С помощью ряда сцен рассказываем об услугах компании, ее якорных проектах и принципах работы некоторых систем. Никаких текстов, минимум напряжения для юзера
У WebGL есть особенности:
- Модели не будут выглядеть как на рендере. Хайполи поместить в интерфейс будет сложно;
- Чтобы применять настоящие модели, нужно правильно их проектировать с оглядкой на интерфейс, правильно моделить и анимировать. И дизайнер, и моделлер должны понимать, что далеко не все 3D-модели будут работать в вебе;
- С помощью WebGL можно не только работать с 3D-моделями, но и делать реалистичную физику и наделять ею например курсор или другие элементы сайта;
- WebGL позволяет создавать 3D эффекты: шейдерные переходы и искажения, эффекты глубины и много что еще.

Чтобы избежать проблем нужно получить решения от фронтендеров еще до того, как дизайнер загрузил всех и презентовал концепт заказчику.
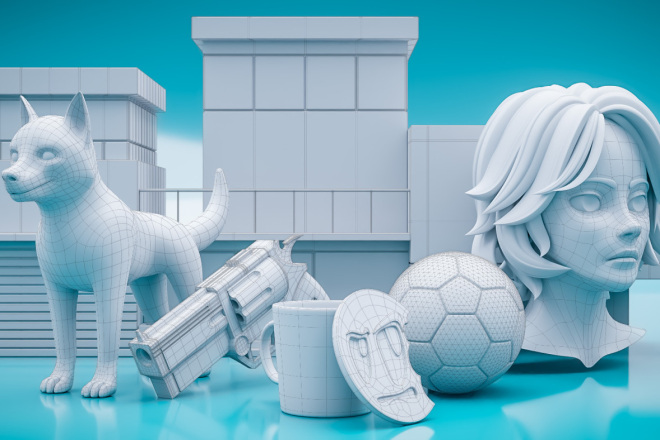
Оптимизируем 3D-модели
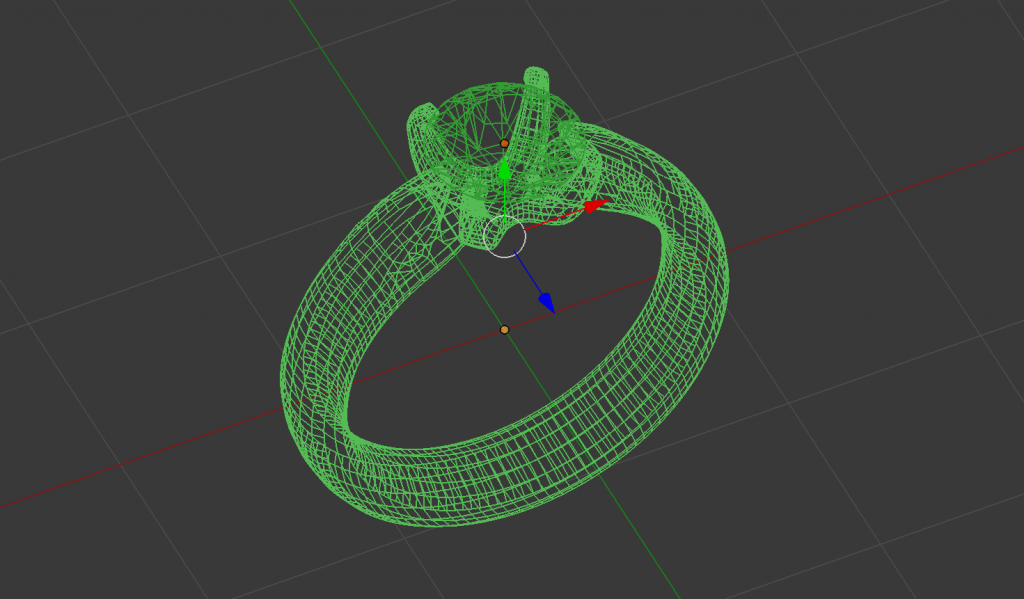
Для понимания: в WebGL все изменения происходят с помощью JavaScript. А он исполняется на устройстве пользователя, да еще и в браузере. Разные браузеры работают по-разному. И если речь идет о сложной трехмерной модели: органика с анимациями, скелетная анимация, механизмы/оборудование, то оптимизировать следует на этапе дизайна. Дизайнеру нужно учитывать возможный объем файла, количество сцен, насколько сложное освещение в сцене потребуется. Когда сцена и объект хорошо продуманы, то технически всё можно сделать проще, ведь не во всех ракурсах нужна 100% детализация, не все элементы нужно прорабатывать и анимировать.
При анимации надо стремиться к наименьшему числу перерисовок. Масштаб перерисовки — количество пикселей, которые сменяются на мониторе. Чем меньше операций перерисовки, тем лучше. Это можно закладывать на этапе проектирования модели и сцены. Например показывать объект не с четырёх сторон, а с двух. Или срезать все полигоны, которые юзер не видит. Тогда они не будут обсчитываться на видеокарте. Так получится выиграть в весе модели.
Это можно закладывать на этапе проектирования модели и сцены. Например показывать объект не с четырёх сторон, а с двух. Или срезать все полигоны, которые юзер не видит. Тогда они не будут обсчитываться на видеокарте. Так получится выиграть в весе модели.
Изначально подробная модель карьерного самосвала была радикально упрощена. Правда, в итоговый сайт эта сцена не попала
Работая над оптимизацией 3D, приходится бороться за каждый килобайт. 2 мб — это уже очень много. А ведь моделей может быть несколько на одной странице.
Что еще влияет на вес модели в интерфейсе:
Чем меньше площадь модели на экране, тем лучше. Если площадь велика, то на слабых машинах такой сайт будет заметно тормозить;
Экранное сглаживание (anti-aliasing). На некоторых браузерах для сглаживания используется неоптимальные алгоритмы. Поэтому браузер увеличивает изображение: он отрисовывает больший, чем надо слой и таким образом тратит ресурсы процессора на антиалиасинг.
 Это, кстати, легко проверить — уменьшаем размер окна, и все анимации работают плавнее.
Это, кстати, легко проверить — уменьшаем размер окна, и все анимации работают плавнее.
Работа с заказчиком
Все, что связано с 3D чрезвычайно больно и дорого править. Поэтому следует придерживаться нескольких простых правил:
— Использовать кастомные референсы
— Не показывать графику отдельно от дизайна сайта
— Всё примерять на дизайне сайта
Каждый свой шаг нужно утверждать с заказчиком. Чтобы потом после массы затраченных ресурсов не сидеть и не портить свою работу. Пример такого подхода — концепт ниже. Первая его часть это очень схематичные, не проработанные визуализации, которые позволили при небольших затратах дать клиенту максимум понимания, как всё будет выглядеть и работать. Во второй части ролика видны уже чистовые модели и анимации.
Концепт для компании Сибирский антрацит. Презентует проект строительства Северомуйского тоннеля-2
Кейс с «мясом» и подводными камнями
Это сайт мы уже показывали в статье про создание интерфейсных видео. Теперь расскажем про него чуть подробнее.
Теперь расскажем про него чуть подробнее.
Сначала хотели ставить 3D. После того, как разработали модели, стало ясно, что они велики по объему. Но мы этот нюанс проигнорировали, понадеявшись на то, что все проблемы решит WebGL. Не решил, и в ходе работы мы от него отказались, заменив реальные 3D-модели видеорендерами.
Видео тоже были очень большим. Активировались они при наведении, назад не проигрывались. То есть часть интерактивности мы принесли в жертву оптимизации. В конечном счете на каждую сцену требовалось два видео и по одному — на анимацию появления. На шесть сцен получилось 18 роликов. Это много, и далее встал вопрос, как это всё сжать.
Использовали кодеки H.264-265 и Vp9. Оказалось, что Vp9 врёт цвета, но ролики получались маленькими. А H.264-265 давали верные цвета, но видео получались тяжелыми. Перешли к сокращению количества кадров, и всё равно пришлось заниматься ручной подгонкой битрейта и кодеков. В итоге мы просто колоссально намаялись. Да, сайт получился и красивым, и быстрым, и всех устроил, но этого вала работы можно было избежать, спроектировав его иначе.
Если интересно узнать про WebGL подробнее, то есть вот такая лекция. Но она уже больше для программистов
Сайты с 3D Моделями – ТОП-10 Лучших Библиотек 3Д Моделей
Создание 3D-моделей с нуля — очень трудоемкий процесс, который отнимает у CG-артиста десятки часов. Найдите этому времени более достойное применение. Зачем рисовать модель автомобиля, если сотни таких моделей уже создали ваши коллеги? Представляем 10 отличных сайтов, где можно найти крутые 3D-модели для ваших проектов.
В простых или срочных проектах мы сами иногда прибегаем к готовым 3D моделям, это экономит бюджет Клиента и ускоряет процесс работы. Поэтому данная подборка сайтов с 3д моделями (особенно первые 2 сайта!) – проверенные библиотеки, которыми мы сами периодически пользуемся, создавая 3д графику и визуализацию:
Ищете профессиональные услуги 3d моделирования и визуализации?
Вы их нашли! Оставьте свои контактные данные и расскажите о задаче. Поможем и проконсультируем.
Нажимая на кнопку «Отправить», вы подтверждаете свое согласие на обработку пользовательских данных
Главная CG Trader
Крупнейшая в интернете библиотека материалов для CG-индустрии. Настоящее раздолье для специалистов из области CG, игровой индустрии, виртуальной и дополненной реальности. Здесь можно купить готовые модели и предложить на продажу собственные.
Всего на сайте более 900 000 наименований. Найдется все, от высококачественных 3D-моделей до low-poly. Широкий выбор категорий: архитектура, самолеты, автомобили, интерьеры, персонажи и т.д. Цены варьируются от $50 и до четырехзначных сумм. Кроме того, на сайте можно найти бесплатные low-poly модели.
Для удобства пользователя, материалы можно сортировать не только по категориям, но и по специальным фильтрам от “формата” до “наличия скидок”.
Главная Turbosquid
Зачем тратить время на создание моделей, если все уже давно придумано кем-то другим? Таков основной посыл маркетплейса Turbosquid, где красота, удобство и функциональность поражают вас уже с первых секунд. А за всей этой красотой кроется мощнейший набор 3д графики.
А за всей этой красотой кроется мощнейший набор 3д графики.
В описании на сайте говорится, что каждая покупка экономит клиенту с среднем 27 часов, позволяя сразу перейти к классическому творчеству (допиливанию готовых моделей), а не заниматься рутиной. Сайт содержит не только простые модельки для любителей, но и серьезные комплексные вещи даже для профессиональных юзеров.
В нашей работе если сайта CG Trader по каким-то причинам не хватает (например, нет нужной модели, в нужном качестве или формате), Turbosquid полностью закрывает все потребности в 3д моделях. Итого, первых двух сайтов уже более чем достаточно для полноценной работы, но так как у нас подборка, приведем еще несколько полезных ресурсов.
Главная Sketchfab
Удобная стильная площадка, где собраны качественные 3D модели для любых популярных тематик, от автомобилей, еды и мебели до животных и сказочных персонажей.
Главная фишка сайта — “Model Inspector”. Это мощный встроенный браузерный 3D плеер, который позволяет покрутить модель в режиме реального времени и изучить ее со всех сторон. Это серьезно упрощает жизнь и покупателям (не приходится брать кота в мешке и задавать 10 дополнительных вопросов) и продавцам (не нужно проводить дополнительных презентаций).
Это серьезно упрощает жизнь и покупателям (не приходится брать кота в мешке и задавать 10 дополнительных вопросов) и продавцам (не нужно проводить дополнительных презентаций).
Главная Adobe Stock
Нельзя просто так говорить о графике и моушн-дизайне и не упомянуть знаковую для этой индустрии компанию Adobe. В каталоге Adobe Stock грандиозное количество Royalty Free 3D моделей, текстур и настраиваемых эффектов.
Функционирует как типичный сток, где можно приобрести конкретный материал за указанный прайс или купить месячную подписку от $27 до $157 в зависимости от тарифного плана.
Для новичков доступен 30-дневный тестовый период с возможностью забрать 10 стартовый пэк бесплатных моделей. Приятный бонус — обширная база обучающих материалов по CG для начинающих.
Главная Digimation
Одно из крупнейших в мире хранилищ высококачественных 3D-моделей. Основной пакет включает более 16 000 наименований в стандартном формате OBJ: география, техника, архитектура, человеческая анатомия и т. д.
д.
Отдельным предложением идет пакет Model Bank Library. В дополнение к основному архиву он предлагает из 1 200 полностью текстурированных моделей в высоком разрешении в формате 3DS. Для тех, кто работает с высоко реалистичной графикой.
Купить модели по отдельности нельзя. Приобрести можно лишь пакеты:
- $199 — Model Bank Library
- $599 — The Archive
- $1 999 — OpenFlight Library для тех кто создает виртуальные тренажеры и симуляции.
Главная Hum3D
Рай для повзрослевших мальчиков. Здесь колоссальная база 3D-моделей в тематиках “автомобили”, “оружие”, “электроника и гаджеты”. Есть даже маска Бэтмена. Всего в каталоге 1500 наименований 700 реальных марок. Доступны файлы в форматах OBJ, MAX, C4D и 3DS. Сайт дружит с русским языком.
Главная 3D Ocean
Отдельный раздел популярного видео-стока videohive.net, посвященный именно 3д моделям. Много достаточно простых моделей, которые можно найти при желании и бесплатно, а можно не тратить время и заплатить.
Около 50 000 3D моделей и текстур с демократичным ценником от $2. Модели можно отфильтровать по тематике, типу файла, цене, полигонам и т.д. Сайт 3D Ocean входит в структуру австралийской компании Envato, циклопического комьюнити контент-мейкеров из восьми сайтов и девяти миллионов участников.
Главная Gelato VFX
Бутик моделей и визуальных эффектов фотореалистичного качества. Для особо взыскательных заказчиков недавно запустили уникальную фишку Scan Store c оцифрованными 3D-сканами реальных предметов. Такую технологию обычно используют создатели фильмов и видеоигр для перенесения реальных актеров в виртуальный мир.
Несмотря на премиальный дизайн сайта и позиционирование “топы для топов”, есть на сайте и простые недорогие модели от $10.
Как следует уже из названия, тема стока связана с визуальными эффектами для кино и телевидения, поэтому найдете там и соответствующие модели в разрешении вплоть до 6K IMAX. Пригодится любому специалисту, кто так или иначе связан с миром VFX.
Главная 3D Export
Этот магазин 3D моделей появился еще в 2004 году и сегодня его дизайн выглядит слегка устаревшим. Но это все еще один из крупнейших в мире маркетплейсов для покупки и продажи контента CG-художниками, плюс архив бесплатных моделей для некоммерческого использования.
Искать можно не только по моделям и категориям, но и по исполнителям. Открыв одну работу понравившегося автора, вы можете перейти в его профайл, ознакомиться с другими моделями и связаться лично для дальнейшего сотрудничества. Сайт доступен на русском языке. Гибкая система скидок и выгодные тарифы для постоянных клиентов.
Главная Cubebrush
Больше, чем просто площадка для покупки и продажи 3D-моделей. Это скорее полноценный дизайнерский хаб с форумом, базой обучающих курсов системой отзывов и рейтингов. Разумеется, здесь можно найти модели на любой вкус и кошелек. Причем, благодаря активному комьюнити, база постоянно пополняется.
Самая приятная часть Cuberbrush — цены. Это один из лучших ресурсов по сочетанию цена/качество в современном интернете.
Главная 3DDD.RU
А впрочем, что мы только о западных сайтах с 3д моделями? В отечественном интернете тоже есть хороший пример стока с платными и бесплатными 3d моделями, которым периодически пользуются наши коллеги и имя ему — 3ddd.
Это не только большая библиотека для архитекторов, дизайнеров интерьеров и художников по 3д, но еще и фриланс-площадка (можно разместить проект и найти специалиста или разместить вакансию), форум (можно получить ответ на любой вопрос по 3D) и блоги, в которых описано множество полезных штук в профессии и руководство по использованию разного софта, рендеров и т.д.
Заключение
Создание анимационного ролика – сложный и дорогостоящий процесс. Заказчик нередко задается вопросом, как сделать ролик за 1-2 недели, когда презентация уже на носу? Покупка готовых 3D-моделей — один из самых надежных способов реализации срочных проектов без ущерба для качества финального продукта.
Пользуйтесь и удачи с поиском!
3D-хранилище
Рекомендуемые коллекции
171
Динамические компоненты от SketchUp Labs
Лаборатория SketchUp
7
Иконки брендов SketchUp
SketchUp
30
Живые компоненты мебели
Лаборатория SketchUp
23
Строительные живые компоненты
Лаборатория SketchUp
6
Продукты Живые компоненты
Лаборатория SketchUp
9
Компоненты двери
Лаборатория SketchUp
17
Живые компоненты для кухни и ванной
Лаборатория SketchUp
9
Коммерческие фасады и двери Live Components
SketchUp
9
Живые компоненты городского дизайна
Лаборатория SketchUp
28
Компоненты Office Live
Лаборатория SketchUp
17
Ремонт заднего двора
Лаборатория SketchUp
8
Активные компоненты окна
SketchUp Labs
Рекомендуемые модели сообщества
Юсонян 2020
Джон Латтропп
Одноэтажный дом Баттерфляй
Джон Латтропп
Дом 16x16x6, 2021
Джон Латтропп
3
Джон Латтропп
3
Дом для Джона Маттроппа
Джон Латтропп
Дом Джона Рэндала Макдональда 1949
John Luttropp
Diamond Cabin
John Luttropp
Dino Rodrighiero—Casa per Vacanze 1997
John Luttropp
J. de Kerestez – Design 2310
de Kerestez – Design 2310
John Luttropp
John Randal McDonald Vanderbeke House
John Luttropp
Component House, 2021
John Luttropp
Популярные каталоги
Коллекции кухонь Brizo
Коллекции ванн Peerless®
Бесподобный смеситель
8
17
Schneider Electric
Шнайдер Электрик
Вензель Кулинария
Приборы Monogram
Коллекции ванн Delta®
Дельта-кран
Коллекции кухонь Delta®
Дельта-кран
Коллекции кухонь Peerless®
Бесподобный кран
8
Портинари
Портинари
Коллекции ванн Brizo
16
Системы складных стеклянных стен NanaWall
NanaWall
Рекомендуемые коммерческие модели
Двухсекционная распашная дверь Marvin Modern с фрамугой
MARVIN
Французская дверь Marvin Ultimate Outswing G2 1 Панель 1 Sidelite
Modern-Wings Door Marvin
3 Нель с фланкером
MARVIN
Marvin Ultimate Outswing French Door G2 2 Панель 2 Sidelite
MARVIN
Marvin Modern Многостворчатая дверь, штабелированная, однонаправленная
MARVIN
Двустворчатая дверь Infinity
MARVIN
Двухпанельная дверь Marvin Modern Inswing
3
3
3 002 Marvin Ultimate MultiSlide Door, штабелируемый по центру XOX
MARVIN
Двухсекционная распашная дверь Marvin Modern с фланкерами и фрамугой
MARVIN
Многоширокая оконная сборка Marvin Modern с открывающейся створкой
MARVIN
6
Программное обеспечение Render Plus
Программное обеспечение Render Plus
52
Сборки Profile Builder 3
mind. sight.studios
sight.studios
20
Коллекции браузера Podium
Рендеринг подиума
95
Медик Инжиниринг
Медик Инжиниринг Инк.
15
Инструменты ConDoc для SketchUp Pro
Брайтман Дизайнс
8
Fabber SketchUp для моделей с ЧПУ
Фаббер Инк
5
Скаттер
Линдалэ
5
FlexTools
FlexTools
103
Rockit3D
РОКИТ3Д
4
BiMUP 5D — Шаблон единиц SketchUp
10 ярких примеров 3D-сайтов (и как они создаются)
Ваш браузер не поддерживает это видео
Идеи
13 июля 2022 г. способы начать работу с 3D в веб-дизайне.
Плоский дизайн когда-то доминировал в Интернете. Его стандартные сетки текста и визуальных элементов, безусловно, делают его практичным и удобным для пользователя подходом, но веб-дизайн может быть намного больше, чем продуманное расположение столбцов и строк.
Его стандартные сетки текста и визуальных элементов, безусловно, делают его практичным и удобным для пользователя подходом, но веб-дизайн может быть намного больше, чем продуманное расположение столбцов и строк.
Добавление 3D-элементов в ваш веб-дизайн — отличный способ создать незабываемый интерактивный опыт, а благодаря современным инструментам веб-дизайна, не требующим написания кода, это стало еще более доступным, чем когда-либо прежде. Мы собрали несколько интересных примеров 3D-сайтов, чтобы показать, как применять эффект, а также различные инструменты и методы, которые можно использовать для его воссоздания.
Использование 3D на вашем веб-сайте
Трехмерная анимация и другие трехмерные изображения могут многое добавить. Помимо создания мгновенной интерактивности и интриги в вашем дизайне, они помогают привлечь внимание к визуальным элементам и тексту, на которых вы хотите, чтобы посетители сосредоточились. Важные части веб-сайта, такие как обмен сообщениями, сведения о продукте и другая информация, могут быть развернуты в трехмерном виде, который гораздо интереснее и увлекательнее, чем стандартный плоский веб-дизайн.
Тем не менее, стоит отметить, что, хотя 3D-сайты хорошо работают при высоких скоростях Интернета на современных ноутбуках и мобильных устройствах, они могут немного глючить на более медленных и старых устройствах. Веб-сайт не обязательно должен быть полностью трехмерным — вместо того, чтобы создавать полностью захватывающий трехмерный мир, вы все равно можете экономно использовать трехмерные элементы для достижения большого эффекта.
[изображение/графика, относящиеся к вышеуказанному]
Хотя большая часть Интернета укладывается в аккуратные рамки двух измерений, трехмерные веб-сайты выходят за рамки сетки, создавая захватывающий опыт, который кажется захватывающим и новым.
Essential 3D Website Tools and Resources
Независимо от того, являетесь ли вы экспертом по анимационному дизайну, хорошо разбирающимся в JavaScript и React, или кем-то, кто более комфортно работает в пространстве без кода, существует множество различных приложений, которые вы можете использовать для создания трех -размерные веб-дизайны. Вот несколько наиболее популярных приложений для трехмерного моделирования, которые стоит изучить:
Вот несколько наиболее популярных приложений для трехмерного моделирования, которые стоит изучить:
- AutoCAD
- Blender
- SketchUp
Vectary
Многие дизайнеры также считают, что библиотеки моделирования необходимы для создания многомерных веб-сайтов. Некоторые из достойных 3D-библиотек, которые стоит проверить, включают cgTrader, SketchFab, 3DExport и Vue.js. Вы можете просматривать некоторые из них непосредственно внутри Vev или загружать свои собственные файлы . glb-файлы – позволяют легко создавать трехмерные веб-приложения .
Конечно, есть способы создать иллюзию объемности без создания сложной графики. Компенсация скорости прокрутки элементов, добавление теней и работа со светом — все это способы создания 3D-визуализации. С помощью этих методов можно подделать размерность: 9

[изображение/графика, относящиеся к вышеизложенному]
Chirpley
Chirpley связывает бренды с микроинфлюенсерами через свою торговую площадку на основе искусственного интеллекта. Они предлагают нетрадиционный способ маркетинга, и этот веб-сайт компании освобождается от условностей благодаря дизайну, полному трехмерных мультяшных изображений.
На этом сайте появляется красная птица. Этот причудливый пернатый талисман находится в центре их фирменного стиля, и его внешний вид повсюду уравновешивает более техническую информацию, объясняющую, как работает их продукт.
Ваш браузер не поддерживает это видео.
Благодаря красочному дизайну, наполненному игривыми визуальными эффектами, Chirpley рассказывает о сложностях того, что они делают, весело. Если вы ищете примеры 3D-сайтов, в которых много брендинга, вам следует отправиться на Chirpley.
Восхищайтесь, удивляйтесь
Это путешествие по веб-сайту электронной коммерции De Bijenkorf начинается с пчелы. Искры мерцают, когда он парит и мчится через густой лес, достигая спрятанных сокровищ, которые являются их продуктами. За большей частью этого дизайна стоит WebGL, библиотека веб-графики Javascript, предназначенная для интерактивных трехмерных изображений в Интернете.
Искры мерцают, когда он парит и мчится через густой лес, достигая спрятанных сокровищ, которые являются их продуктами. За большей частью этого дизайна стоит WebGL, библиотека веб-графики Javascript, предназначенная для интерактивных трехмерных изображений в Интернете.
Ваш браузер не поддерживает это видео.
Это всеохватывающий опыт, основанный не только на трехмерных изображениях, которые уводят вас все глубже и глубже в лес и к предметам, которые они продают, но и на звуке. Звук кваканья лягушек, щебетания насекомых и журчания воды дополняет атмосферу леса.
De Bijenkorf представляет собой не просто веб-сайт розничной торговли, но предлагает захватывающий пользовательский интерфейс. Это был один из самых сюрреалистичных 3D-сайтов, которые мы нашли, и мы надеемся, что у вас также будет возможность испытать его магию.
Uplinq.ai
Uplinq модернизирует бухгалтерский учет за счет автоматизации. По всему этому пространству изображения машин меняются местами при прокрутке. Благодаря блестящему металлу, трубам, шестерням, роботизированным рукам и другим движущимся частям эти анимации напоминают о технологиях и механизации, что идеально вписывается в то, что делает Uplinq.
Благодаря блестящему металлу, трубам, шестерням, роботизированным рукам и другим движущимся частям эти анимации напоминают о технологиях и механизации, что идеально вписывается в то, что делает Uplinq.
Нередко веб-сайты компаний SaaS имеют стандартную сетку с несколькими разбросанными кнопками призыва к действию. Использование Uplinq трехмерных изображений придает этому дизайну футуристический пользовательский интерфейс, который отличает его от других.
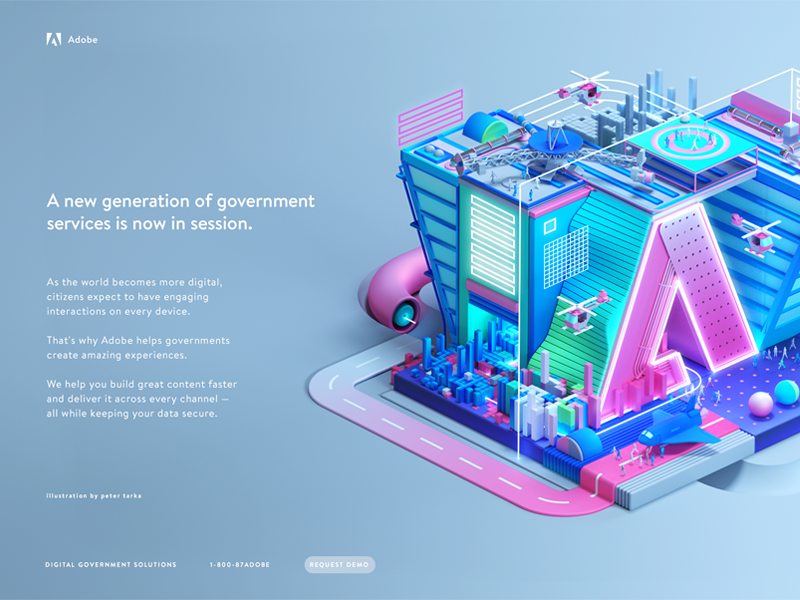
Peter Tarka
Peter Tarka специализируется на трехмерных иллюстрациях, полных сложных деталей, приятных глазу цветов и форм. Он работал с некоторыми крупными клиентами, включая Spotify и Electronic Arts, а также делал анимацию для Uplinq.ai в нашем последнем примере. Это витрина, полная замечательных цифровых изображений и иллюстраций, демонстрирующая возможности использования фреймворков веб-разработки, таких как Next.js, и программного обеспечения для анимации Cinema 4D.
Замечательно то, что Питер не обрушивает на вас весь свой художественный талант сразу. При наведении курсора на каждый квадрат проекта материализуется предварительный просмотр. Эти проблески демонстрируют его работу быстро и непосредственно.
При наведении курсора на каждый квадрат проекта материализуется предварительный просмотр. Эти проблески демонстрируют его работу быстро и непосредственно.
Имея портфолио, важно демонстрировать свои лучшие работы и чтобы они были постоянными. Питер приходит с фантастической галереей проектов, каждый из которых отражает его таланты и чувство воображения. Если вы иллюстратор, UX-дизайнер или работаете в какой-либо другой визуальной области, портфолио Питера — один из самых художественных примеров 3D-сайтов, которые мы видели, и вам стоит их проверить.
Enric Moreu
Голубое небо с угловатыми облаками и одинокая фигура, стоящая на парящем участке земли, открывает это цифровое резюме для Eric Moreu . Прокрутка вниз вращает этот парящий остров, приводя вас к следующей красочной сцене, подвешенной в воздухе. Там не так много текста или объяснений, но каждый раздел сообщает что-то о его прошлом и технических навыках с помощью умных иллюстраций. Если вы ищете примеры 3D-сайтов, использующих Blender, это отличный пример визуальных элементов, которые вы можете создать с его помощью.
Clou
Архитектура объединяет физические формы с пространством. Этот веб-сайт для китайской архитектурной фирмы Clou Architects работает с формой и пространством в цифровом мире с этой вращающейся каруселью проектов. Микровзаимодействия идут впереди, и при наведении курсора на каждый слайд он смещается, и в центре появляется увеличенная фотография.
Clou Architects не так полностью иммерсивны, как другие примеры 3D-сайтов, которые мы обсуждали. Хотя этот дизайн предлагает только трехмерные визуальные эффекты на первом экране, это введение позволяет раскрыть их архитектурную работу изобретательным и привлекающим внимание способом.
Портфолио Kamboko
Благодаря облегченной цветовой палитре, сглаженным краям и плавной анимации, это портфолио дизайнеров Kamaboko мягко направляет вас в трехмерное представление студенческого жилого пространства. Опыт Камабоко в таких приложениях, как WebGL, анимация GSAP и Blender, ярко проявляется в этом иммерсивном портфолио. Нам нравится видеть примеры 3D-сайтов, которые отправляют вас в путешествие, и Kamaboko преуспевает в этом дизайне, богатом деталями.
Нам нравится видеть примеры 3D-сайтов, которые отправляют вас в путешествие, и Kamaboko преуспевает в этом дизайне, богатом деталями.
Все начинается с широкоугольного снимка, а прокрутка приближает вас. Здесь приятно использовать перспективу, поскольку ваш взгляд меняется, когда вы исследуете это пространство и узнаете больше о том, кто такой Камабоко как человек и дизайнер.
Ваш браузер не поддерживает это видео
Если вы визуальный дизайнер, то, как вы создаете свой собственный веб-сайт, должно свидетельствовать о ваших навыках и талантах. Одного этого портфолио достаточно, чтобы продемонстрировать суперспособности Камабоко как дизайнера.
Cat Genius
Это определенно один из самых творческих и забавных примеров 3D-сайтов, с которыми нам приходилось сталкиваться. Cat Genius Вдохновленная дополненной реальностью игра от компании по производству кормов для домашних животных Opti Life, в которой вы управляете котом Симбой и ищете миску с едой. По пути вам будут задавать вопросы о кошках, и каждый правильный ответ приближает вас к обеду. Если вы дойдете до конца, вы получите код скидки.
Если вы дойдете до конца, вы получите код скидки.
Мы поклонники брендов, которые находят творческий подход, предлагая своим клиентам такие вещи, как коды скидок. Opti Life превращает получение одного из них в образовательный и развлекательный опыт.
SBS
Этот захватывающий интерактивный дизайн для Sopra Banking Software с изображением города, сияющего фиолетовым, желтым и синим, напоминает начало научно-фантастического фильма. Эта визуальная эстетика так хорошо отражает сферу финансов и высоких технологий, в которой они работают.
Ваш браузер не поддерживает это видео
Пролетая над зданиями, вы попадаете на разные ориентиры. Каждый из этих пунктов объясняет что-то, связанное с банковским делом и программным обеспечением Sopra. Существует множество контента, и это анимированное путешествие разделено таким образом, чтобы его было легко исследовать и испытать.
D2’s 30 До 30 лет
Как уже упоминалось, использование функций 3D-дизайна на вашем веб-сайте не должно быть всеобъемлющим. Тонкие трехмерные элементы могут создать не меньшее впечатление. Этот пример сделан в Веве D2 для их 2022 30 Доклад до 30 лет открывается анимированным 3D-глобусом с изображениями, демонстрирующими номинантов.
Тонкие трехмерные элементы могут создать не меньшее впечатление. Этот пример сделан в Веве D2 для их 2022 30 Доклад до 30 лет открывается анимированным 3D-глобусом с изображениями, демонстрирующими номинантов.
Помимо включения одной из самых оригинальных каруселей 3D-изображений, которые мы когда-либо видели, включение кликабельных горячих точек на фотографиях вовлекает пользователей с самого начала. Этот интерактивный подход позволяет вам раскрывать больше информации о номинантах, нажимая на горячие точки, создавая ощущение волнения, а также избегая слишком большого количества текста.
Интегрируйте 3D-визуализацию в свой веб-дизайн
Внедрение 3D-визуализации в ваш веб-дизайн теперь проще, чем когда-либо. Платформы дизайна без кода, такие как Vev, позволяют легко загружать и интегрировать 3D-объекты в полностью адаптивный дизайн без необходимости кодирования. Вев создает чистый HTML, CSS и JavaScript в фоновом режиме по мере того, как вы разрабатываете дизайн, и вы можете опубликовать свой сайт где угодно в Интернете, когда будете готовы.

Всего комментариев: 0