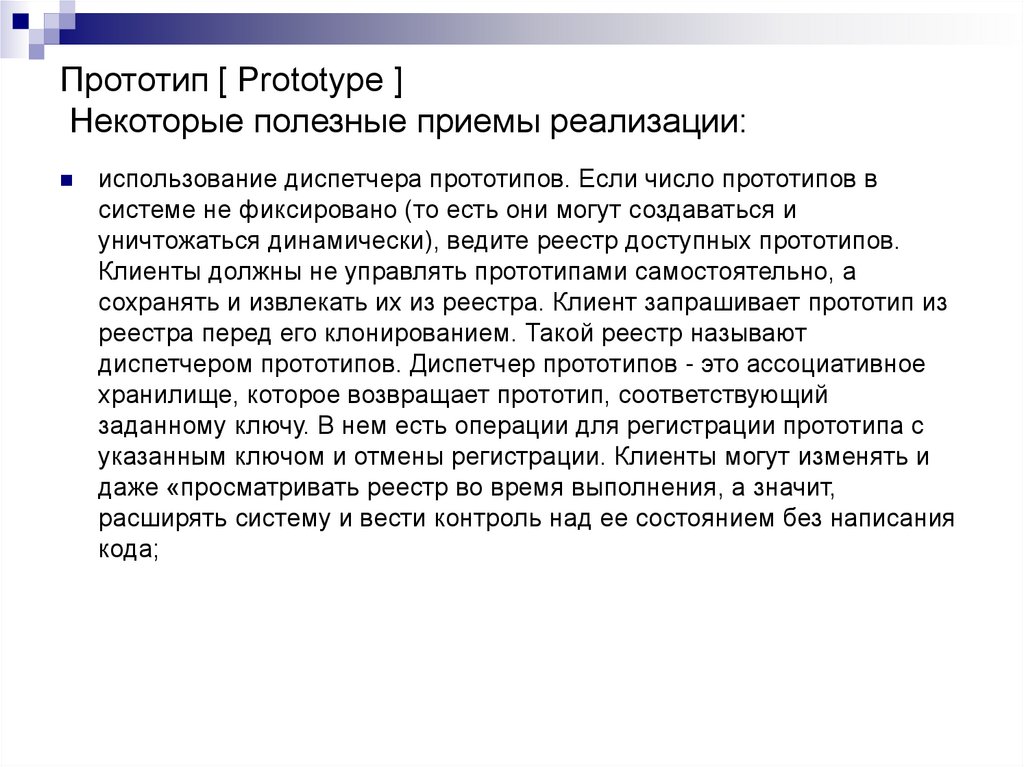
Прототип и прототипирование это: Что такое Прототипирование?
Содержание
Что такое Прототипирование?
Аудио перевод статьи
Нужно отметить, что прототипирование в качестве инструмента проверки идей можно применять на разных этапах процесса проектирования: как в начале, так и в середине пути. Тестирование прототипов позволяет оценить прогресс и удобство использования прежде, чем приступать к разработке.
Иллюстрация Симоны Тоадер
Прототипирование — это процесс, в рамках которого дизайнеры создают, экспериментируют и воплощают в жизнь концепцию, начиная от заметок на бумаге и заканчивая цифровым проектированием. По сути, прототип — это предварительный макет дизайна, который позволяет пользователям отчетливо представить его или взаимодействовать с ним до тех пор, пока не будет разработан конечный продукт. Это четвертый этап процесса дизайн-мышления, который сопровождается тестированием юзабилити.
Ключевой особенностью прототипов является то, что их проектируют без единой строки кода. Существует множество инструментов прототипирования, которые помогают дизайнерам связывать артборды, создавать анимации и интерактивный интерфейс без участия разработчика, что значительно снижает стоимость проекта. Разумно тестировать прототип с пользователями и заинтересованными сторонами, чтобы устранить все ошибки прежде, чем вкладывать деньги, время и трудовые ресурсы в разработку дизайнерского решения.
Разумно тестировать прототип с пользователями и заинтересованными сторонами, чтобы устранить все ошибки прежде, чем вкладывать деньги, время и трудовые ресурсы в разработку дизайнерского решения.
Причины создания прототипов
Прототип — это интерактивный проект, который создан без кода, с целью проверки концепции перед запуском. С помощью прототипирования можно анализировать различные дизайнерские решения без участия разработчиков. Это также позволяет тестировать прототипы с реальными пользователями, чтобы выявить проблемы юзабилити перед выпуском конечного продукта. Этот процесс помогает дизайнерам сэкономить много времени, денег и усилий на протяжении всего жизненного цикла проектирования и разработки.
Рассмотрим несколько причин для создания прототипа:
- Проработка новых идей. Прототипы позволяют экспериментировать с различными идеями и решениями. Дизайнер может тестировать несколько возможных сценариев и при этом вносить корректировки для улучшения юзабилити конечного продукта.

- Обнаружение проблем. Прототипы — это хороший способ детально разобраться в проблеме, с которой сталкивается пользователь. Дизайнеры лучше понимают суть продукта или системы, так как у них есть возможность взаимодействовать с ними и фиксировать, что работает, а что нет.
- Выявление проблем удобства использования. Создание прототипов для взаимодействия с пользователями — это прекрасная возможность найти проблемы, которые связаны с юзабилити вашего продукта. Дизайнер сможет внести необходимые изменения до начала процесса разработки.
- Вовлечение в проектирование заинтересованных сторон и конечных пользователей. С помощью прототипов дизайнеры могут взаимодействовать с заинтересованными сторонами и конечными пользователями, что дает последним возможность включиться в процесс и ощутить себя частью команды. Потенциально это может помочь в получении одобрения концепции у руководства и ускорит ее продвижение.
Продажа новых идей. Прототипы — это отличный шанс вдохновить, мотивировать и, в конечном итоге, “продать” дизайнерские решения как заинтересованным сторонам внутри организации, так и сторонним лицам. Также прототипы стимулируют рынки на создание принципиально новых идей и процессов, поскольку не требуют больших усилий для демонстрации продуктов, производство которых обходится чрезвычайно дорого.
Прототипы — это отличный шанс вдохновить, мотивировать и, в конечном итоге, “продать” дизайнерские решения как заинтересованным сторонам внутри организации, так и сторонним лицам. Также прототипы стимулируют рынки на создание принципиально новых идей и процессов, поскольку не требуют больших усилий для демонстрации продуктов, производство которых обходится чрезвычайно дорого.
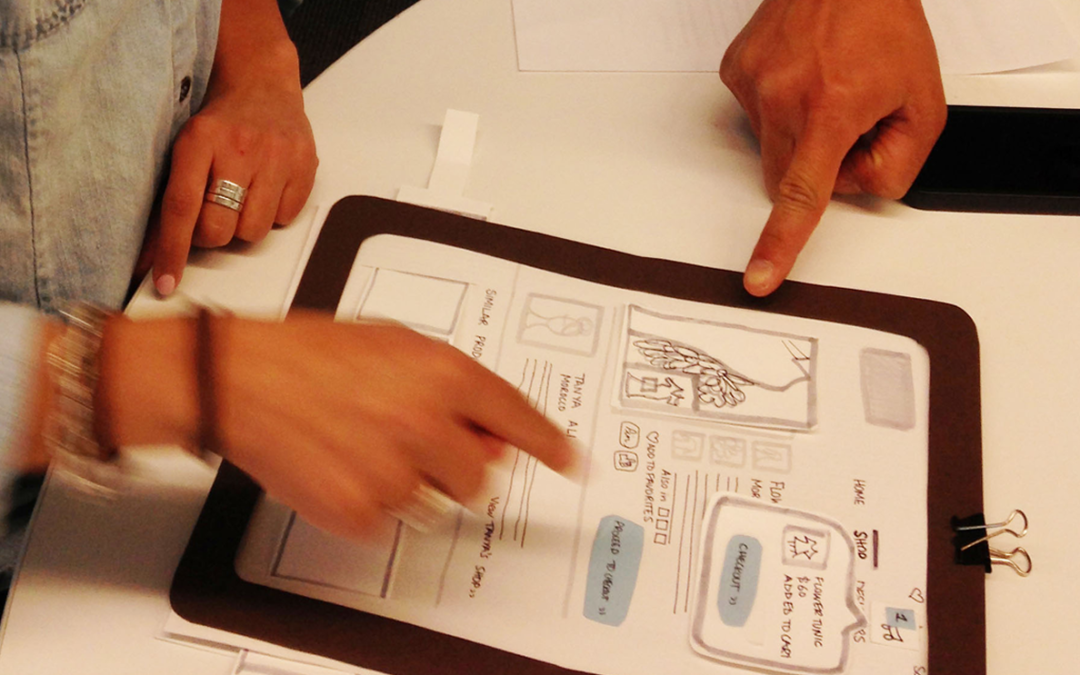
Члены команды сидят за столом и вместе создают бумажный прототип. Изображение предоставлено Adobe.
Какие бывают типы прототипирования?
Прототипы делятся по методу и способу выполнения, то есть они могут быть созданы с низкой, средней или высокой степенью детализации. Под этим подразумевается уровень конкретизации и функционального наполнения прототипа. Как правило, чем подробнее детализация, тем больше усилий и ресурсов требуется для ее создания. Различные сценарии предполагают разные уровни детализации, и у каждого есть свои преимущества и недостатки. Практические рекомендации содержат информацию о том, что включает каждый из этих уровней, а также как и когда их нужно применять.
Мобильная версия макета с низкой, средней и высокой детализацией. Изображение предоставлено Justinmind.
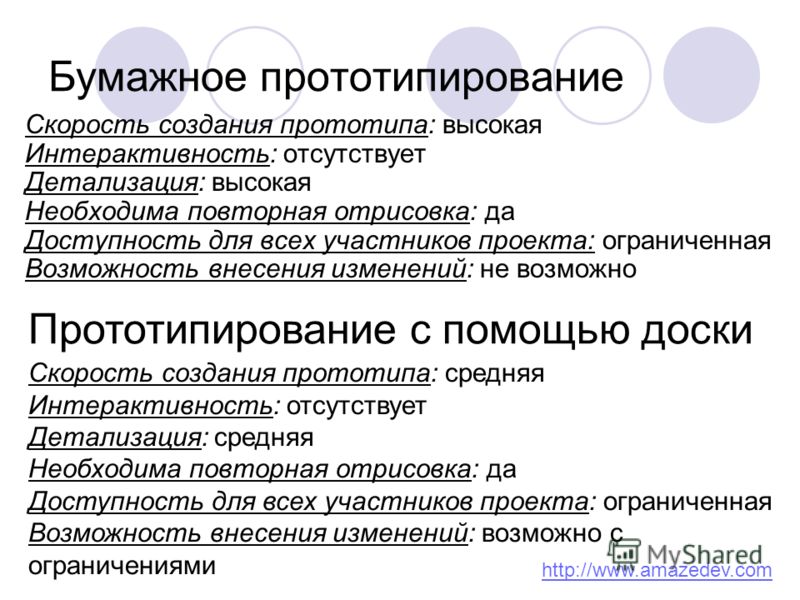
Прототипы с низкой детализацией
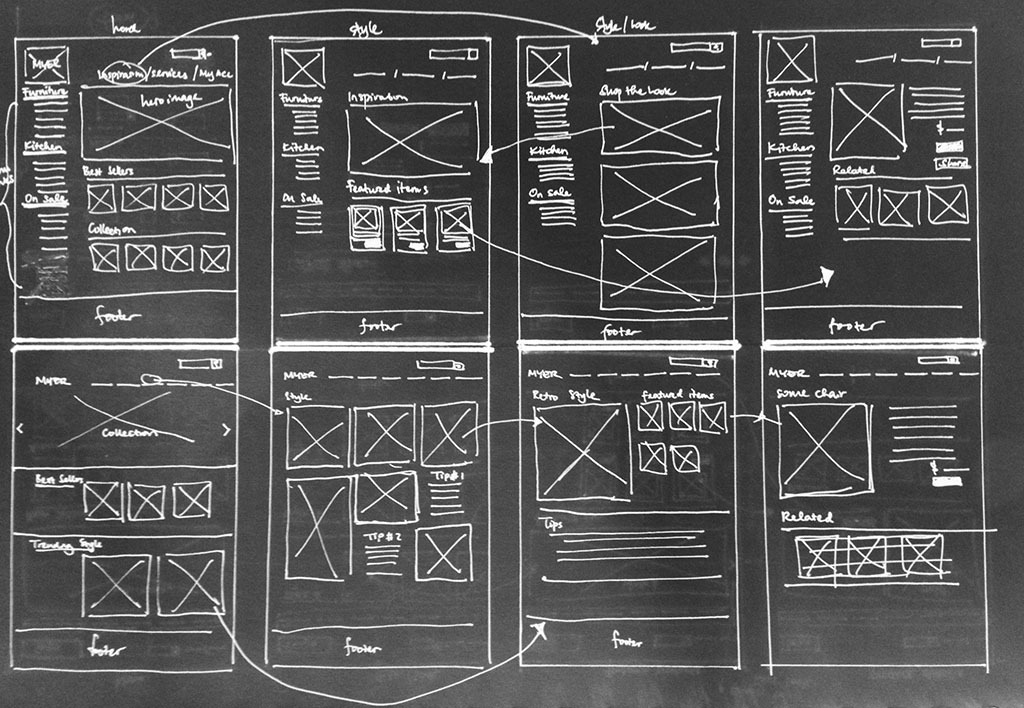
Их часто называют бумажными прототипами, потому что их создание не требует много времени и усилий. Прототипы с низкой детализацией представляют собой простую неполную версию вашего продукта и являются отличным способом проверить концепции высокого уровня прежде, чем выделять дополнительное время и ресурсы на дизайн. Они также позволяют получать обратную связь и тестировать идеи на ранней стадии процесса проектирования. Поскольку для их создания требуется только ручка и бумага, дизайнеры могут легко проверять различные сценарии и вносить корректировки, прежде чем переходить к цифровым макетам.
Преимущества
- Быстро. Бумажные прототипы создаются легко и быстро, и они отлично подходят для коллективного обсуждения различных идей и концепций. Кроме того, можно тут же вносить правки и обновлять версии.

- Недорого. Прототипы с низкой детализацией не требуют больших трудовых и материальных затрат. Ручка и бумага — это обычные офисные принадлежности, а поскольку прототипы быстро создаются, затраты на оплату труда значительно снижаются.
- Формирование сопричастности процессу. Прототипирование с низкой детализацией — это отличное мероприятие для формирования команды. У ее участников повышается уровень вовлеченности, заинтересованности и эмпатии по отношению к пользователям и продукту.
- Объективные отзывы пользователей. Во время тестирования юзабилити пользователь в большей степени расположен давать честную обратную связь, если он считает, что вы потратили не так много времени на создание прототипа. Как правило, пользователи более открыты в выражении своего мнения при рассмотрении бумажных прототипов в отличие от анализа макетов с более высокой детализацией.
Недостатки
- Оторваны от реальности.
 Все-таки бумажные прототипы это плохая альтернатива цифровому варианту. Они далеки от действительности. Это влияет на отзывы пользователей и может привести к ложным результатам.
Все-таки бумажные прототипы это плохая альтернатива цифровому варианту. Они далеки от действительности. Это влияет на отзывы пользователей и может привести к ложным результатам. - Ошибочные результаты. Из-за того, что прототип не совсем похож на реальный конечный продукт, пользователи дают неточную обратную связь при взаимодействии с ним. Они могут “заполнить пробелы” не так, как задумал дизайнер, и тем самым оказать влияние на результаты.
Два человека вместе работают над бумажным прототипом. Изображение предоставлено Adobe.
Прототипы средней детализации
Прототипы средней детализации — это следующий уровень прототипирования. Их часто называют макетами, они являются цифровыми и создаются в серых оттенках. Прототипы этого типа включают в себя проектирование путей пользователя и построение информационной архитектуры, но в них нет элементов брендинга, фотографий и логотипов.
Ограничение прототипа проектированием путей пользователя и построением информационной архитектуры в сером цвете позволяет пользователю сосредоточиться на фундаментальных аспектах дизайна. Он не будет отвлекаться на цвета, расположение фотографий и логотипы. Это позволяет дизайнеру проверить самую суть юзабилити продукта до включения в проект визуальных элементов.
Он не будет отвлекаться на цвета, расположение фотографий и логотипы. Это позволяет дизайнеру проверить самую суть юзабилити продукта до включения в проект визуальных элементов.
В интернете есть отличные ресурсы, где можно найти примеры макетов и шаблонов. Но сначала давайте обсудим преимущества и недостатки прототипов средней детализации.
Преимущества
- Больше реалистичности. Поскольку прототипы средней детализации являются цифровыми, они в большей степени приближены к действительности. При тестирования с пользователями это повлияет на объективность их отзывов, поскольку прототип будет больше похож на конечный продукт, чем бумажный.
- Возможность быстрой доработки. Вносить корректировки в прототипы средней детализации проще, чем в продукт высокой детализации (или в практически финальную версию).
- Отсутствие мелких деталей. Это прекрасный способ проверить идею, прежде чем погрузиться в мелкие детали.

Недостатки
- Ничто не сравнится с конечным продуктом. Хотя быстрее и дешевле создать макеты с низкой и средней детализацией, конечный продукт всегда будет лучшей демонстрацией вашей работы для получения отзывов пользователей. Отсутствие визуальных элементов (например, фотографий, текста и цветов) может повлиять на общее впечатление и обратную связь, которую вы получите.
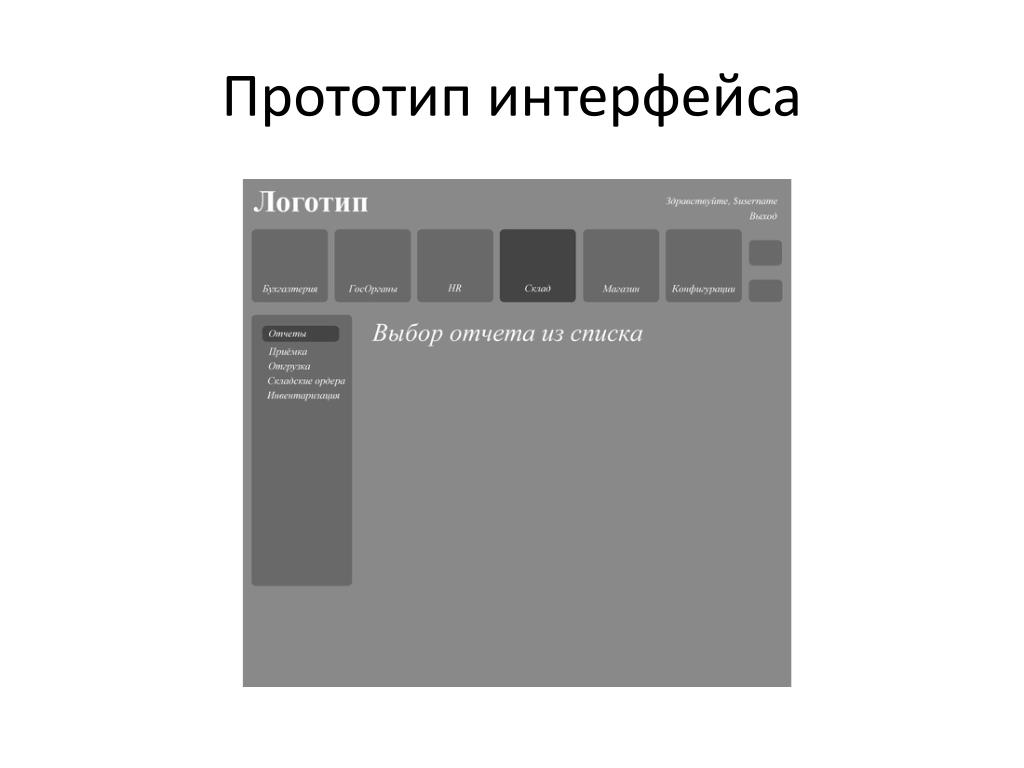
Макет средней детализации, который представляет цифровые интерфейсы в серых оттенках. Изображение предоставлено O’Reilly.
Прототипы высокой детализации
После нескольких циклов тестирования прототипов низкой и средней детализации необходимо уделить время визуализации вашего дизайна с высокой степенью детализации. На этом этапе дизайнер добавляет фирменную символику, фотографии, текст, цвета и анимацию, чтобы воплотить свой интерфейс в жизнь. По мере приближения дизайна к завершающей стадии, важно тестировать прототипы высокой детализации до начала этапа разработки.
Преимущества
- Реалистичный опыт взаимодействия. Взаимодействие пользователей с прототипом, который очень похож на конечный продукт, даст более точные и актуальные результаты. Тестирование прототипа высокой детализации — лучший способ предсказать, как его воспримут при выпуске на рынок.
- Заключительный тест. Прототипы высокой детализации — это прекрасная возможность проверить ваш конечный продукт перед тем, как отдавать его в разработку. Тестирование ваших окончательных концепций позволит вашей команде уверенно перейти в стадию разработки, поскольку они будут знать, что создают полезный и нужный продукт.
- Инструмент связи с разработкой. Интерактивные прототипы высокой детализации — отличный способ сотрудничества с разработчиками. Он дает им более четкое представление о том, как должен функционировать продукт. Это действительно помогает в процессе передачи его в разработку.
Недостатки
- Создание прототипа высокой детализации требует больших затрат.
 Они являются самыми дорогостоящими, их проектирование требует больше всего ресурсов. Поэтому дизайнеру следует тестировать свои концепции на прототипах с более низкой детализацией, прежде чем переходить к высокой степени детализации.
Они являются самыми дорогостоящими, их проектирование требует больше всего ресурсов. Поэтому дизайнеру следует тестировать свои концепции на прототипах с более низкой детализацией, прежде чем переходить к высокой степени детализации. - На их создание нужно больше времени. Включение мелких деталей в проект требует дополнительного времени. Поэтому при тестировании новой концепции важно начинать с прототипов более низкой детализации.
- Сомнения относительно отзывов пользователей. Когда пользователь думает, что вы потратили много времени на что-то, он может “согласиться с вами” и не говорить все, что он мог бы сказать при взаимодействии с бумажным прототипом.
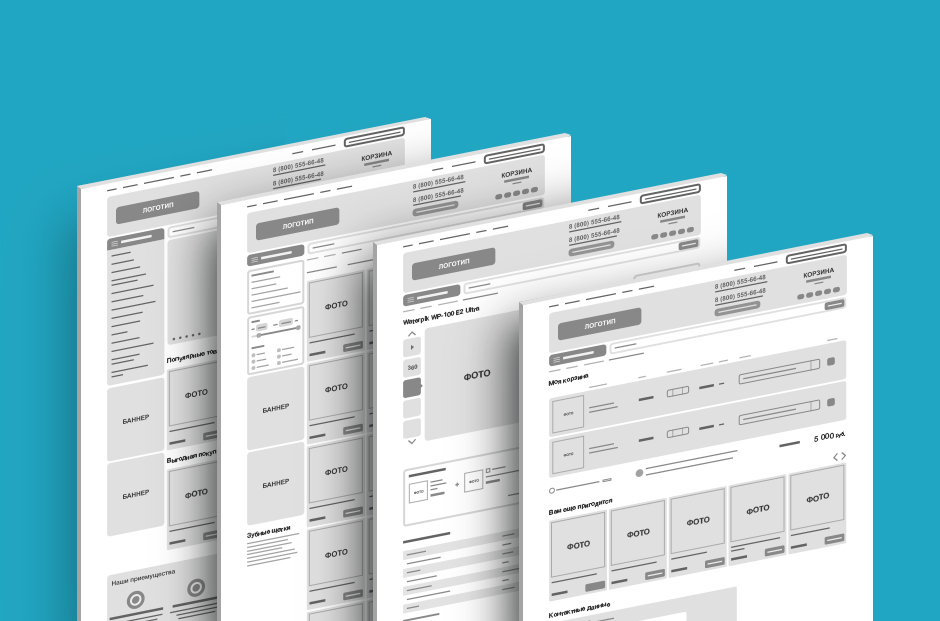
Макет высокой детализации, который демонстрирует окончательный дизайн с цветами, брендингом и другими визуальными элементами. Изображение предоставлено Bootcamp.
Что такое процесс создания прототипа веб-сайта?
Перед тем, как погрузиться в создание прототипа веб-сайта, вам следует определить, кто ваши пользователи и какие у них проблемы, а также придумать правильное решение для устранения их болевых точек. После выполнения этих шагов в процессе проектирования, можно приступать к созданию прототипа.
После выполнения этих шагов в процессе проектирования, можно приступать к созданию прототипа.
Ниже мы рассмотрим этапы эффективного процесса создания прототипа веб-сайта.
- Выберите функции для тестирования. Определите ключевые функции, которые вы хотите протестировать с пользователями. Невозможно эффективно протестировать все возможности вашего продукта за один сеанс. Поэтому зафиксируйте его ключевые особенности, которые вы хотите выделить в этом сеансе предварительного исследования.
- Создайте прототип своего дизайна. Затем спроектируйте прототип своего веб-сайта, чтобы показать те ключевые функции и процессы, которые вы определили на предыдущем этапе. Демонстрация всех функций может занять много времени и оказаться лишней. Прототип нужен, чтобы выделить главные особенности, которые вы хотите протестировать. Вы можете отмечать любые неправильные клики или нажатия на пути пользователя.
- Проверьте свое решение.
 Следующий шаг — представить ваш дизайн пользователям, партнерам и заинтересованным сторонам. Наблюдайте и записывайте то, как они взаимодействуют с вашим продуктом. Отмечайте любые проблемы, которые связаны с удобством использования в текущей версии дизайна. Тестирование юзабилити и прототипы неразрывно связаны друг с другом.
Следующий шаг — представить ваш дизайн пользователям, партнерам и заинтересованным сторонам. Наблюдайте и записывайте то, как они взаимодействуют с вашим продуктом. Отмечайте любые проблемы, которые связаны с удобством использования в текущей версии дизайна. Тестирование юзабилити и прототипы неразрывно связаны друг с другом. - Внесите правки. После сеанса тестирования объедините все отзывы в ключевые выводы и приведите свои проекты в соответствие с ними.
- Повторите процесс. В конечном итоге, покажите пользователям обновленный дизайн веб-сайта и повторите этот процесс снова.
Прототипирование: что это такое и зачем оно нужно
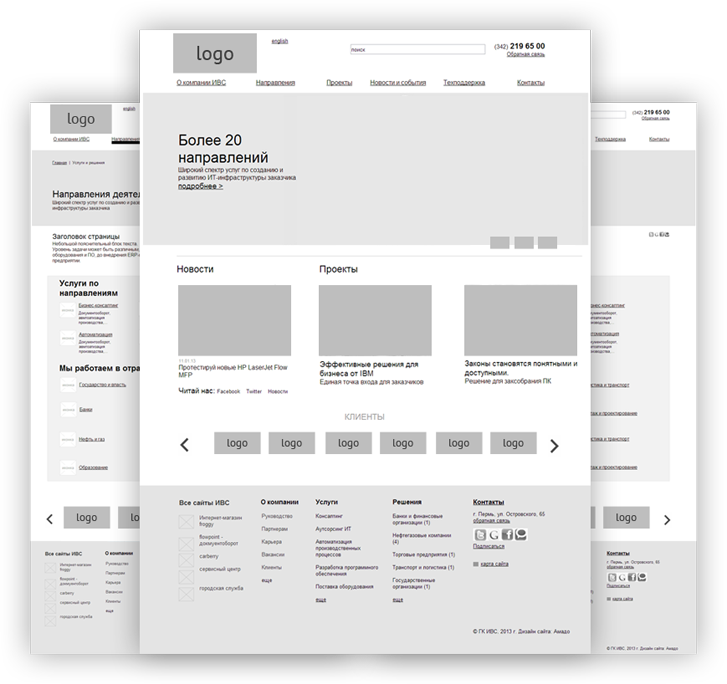
Прототипирование — это один из начальных этапов разработки, в ходе которого создается предварительный дизайн сайта , лендинга, приложения или другого проекта (его структура со схематичным изображением основных элементов).
В ходе прототипирования создается макет, который имитирует взаимодействие пользователя с интерфейсом проекта. Нередко прототипы делают интерактивными (кликабельными).
Нередко прототипы делают интерактивными (кликабельными).
Прототип нужен для презентации проекта заказчику и оценки его юзабилити. Тестирование прототипа позволяет заранее выявить и устранить ошибки, прежде чем вкладывать деньги в разработку конечного дизайнерского решения и кода.
Прототип может быть нарисован на бумаге или создан в графическом редакторе. Основное отличие этих способов — в уровне детализации и кликабельности элементов.
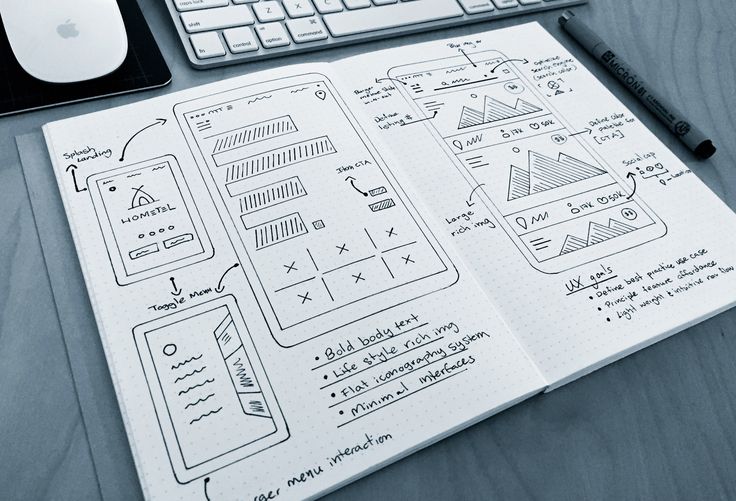
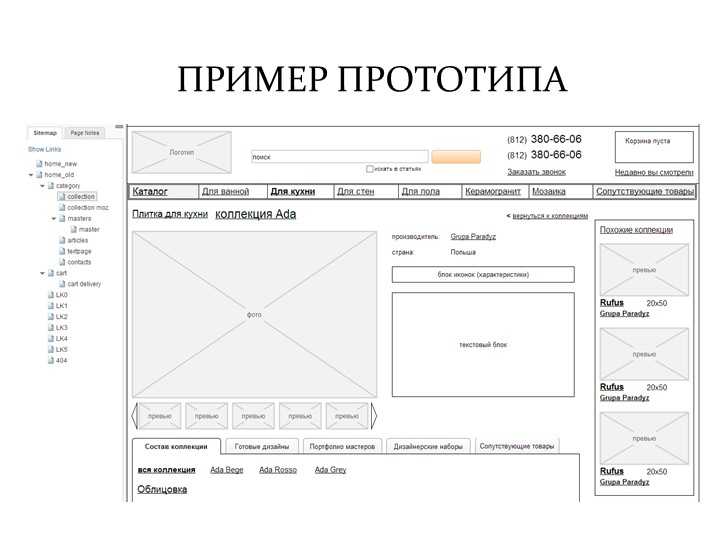
Прототип, нарисованный в графическом редакторе, хорошо проработан и отлично подходит для проверки юзабилити. Источник
Зачем делают прототипы
Главная цель прототипирования — сэкономить деньги и время. С первого раза сложно создать идеальный продукт, который понравится заказчику, а главное — будет удобен для пользователей.
Ценность прототипов в том, что они помогают верхнеуровнево взглянуть на продукт, его структуру и идею, а также быстро и схематично показать концепт. Если собранный в прототипе продукт выглядит юзабельным без итогового дизайна, анимации и маркетинговых фич — он жизнеспособный.
Проверять, так ли это, лучше всего с помощью кликабельных прототипов, которые достаточно быстро можно собрать с помощью Фигмы. Как их делать, можно посмотреть в уроке от Алексея Бычкова.
Ирина Хафизова
Дизайн-директор Mailfit
Прототип позволяет протестировать выбранный вариант решения без больших вложений, при необходимости внести правки и только потом приступать к разработке дизайна и программированию.
Прототипирование решает несколько важных задач:
- Поиск лучших идей. Прототип делается быстро, поэтому можно сразу подготовить несколько вариантов для тестирования гипотез, чтобы потом выбрать наиболее удачный. Это особенно актуально для стартапов.
- Выявление ошибок. На этапе создания макета можно отследить ключевые недочёты будущего сайта или приложения. На их исправление вы затратите меньше времени, денег и усилий, чем если бы пришлось вносить корректировки в конечный продукт.
- Оценка юзабилити.
 Разработка прототипов и тестирование на них пользовательских сценариев — отличная возможность как можно раньше проверить, насколько решение удобно для пользователей.
Разработка прототипов и тестирование на них пользовательских сценариев — отличная возможность как можно раньше проверить, насколько решение удобно для пользователей.
Прототипы помогают последовательно вносить правки в проект и согласовывать каждый этап с заказчиком. Источник
Типы прототипов
По глубине проработки прототипы бывают с высокой и низкой детализацией. Все зависит от количества элементов в итоговом варианте.
По возможности взаимодействия с макетом прототипы делятся на статичные и интерактивные. Статичные можно изобразить на бумаге схематично, а для интерактивных стоит использовать графические редакторы, например, Figma.
Этапы прототипирования
- Постановка цели. Происходит на встрече всех участников, среди которых клиент, дизайнер, маркетолог, копирайтер, программист, то есть все те, кто заинтересован в успешности проекта. Чем четче и точнее сформулированы цели, тем легче выдвигать и проверять гипотезы для детализации прототипа.

Цели нужно ставить максимально конкретные: например, разработать продающий лендинг для презентации новой услуги, продумать корпоративный сайт для повышения охвата и узнаваемости бренда. - Проведение исследования. Чтобы создать качественный прототип, важно изучить бизнес клиента, особенности его продукта и целевой аудитории.
- Формулирование гипотез. Важно понять, что именно вы хотите проверить с помощью прототипов. Не «посмотреть, получится ли разместить все блоки на сайте», а «оценить, насколько пользователю удобно будет выбрать товар и сделать заказ таким способом». Это поможет сделать прототипирование максимально эффективным.
- Создание прототипа. С учетом результатов исследования и сформулированных гипотез создается макет будущего сайта или приложения.
Проектирование прототипа сайта состоит из нескольких основных шагов:
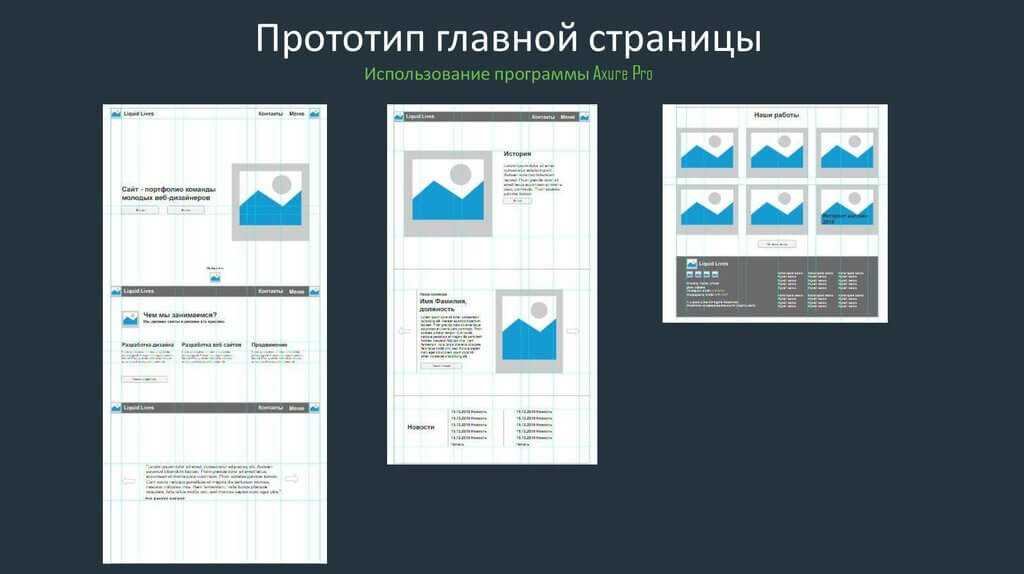
- построение сетки сайта;
- разработка главной страницы и размещение на ней всех запланированных блоков контента, в том числе интерактивных: кликабельных ссылок, слайдеров, всплывающих форм, выпадающих списков;
- создание остальных страниц сайта.

Прототипирование помогает разработать структуру сайта и наметить блоки контента
- Тестирование на фокус-группе. Позволяет проверить, как будет работать пользовательский интерфейс, есть ли пробелы в логике; понять, какие нужно внести правки до передачи проекта разработчикам, верстальщикам и дизайнерам. Прежде чем переходить к тестированию, важно не забыть согласовать прототип с заказчиком.
- Доработка. Добавление новых деталей, внесение правок по результатам тестирования.
Инструменты для разработки макетов
Главная особенность прототипирования заключается в том, что проектировать сайты и приложения можно без привлечения программистов и при этом добиваться высокой детализации.
Проекты удобно создавать при помощи различных инструментов прототипирования, которые не требуют значительных финансовых вложений. Axure и Sketch можно использовать бесплатно 30 дней. У Figma есть стартовый тариф с достаточным набором функций, которым можно пользоваться без ограничений по времени.
Figma — графический редактор для командной работы над прототипами сайтов и приложений. Подходит для обсуждения правок в режиме реального времени.
В Figma можно создавать связи между элементами прототипа, чтобы сделать его максимально похожим на готовый продукт
Axure — программа по созданию прототипов приложений и сайтов, позволяет делать даже сложные элементы, а также запрограммировать виджеты, кнопки, то есть получить прототип, максимально похожий по функционалу на полноценное приложение или сайт.
С программой Axure легко разобраться самостоятельно, даже если вы не дизайнер. При необходимости можно посмотреть руководство от разработчика
Sketch — инструмент для быстрого прототипирования дизайна приложений. С его помощью можно рисовать фигуры, выравнивать и распределять объекты, выстраивать композицию, добиваясь необходимого уровня детализации.
Таким образом, прототипирование позволяет имитировать функционал готового проекта, сайта или приложения. Это необходимо для тестирования гипотез и выявления проблемных участков еще до передачи проекта в дизайн и разработку.
Это необходимо для тестирования гипотез и выявления проблемных участков еще до передачи проекта в дизайн и разработку.
Для оценки юзабилити и минимизации рисков лучше делать интерактивные прототипы высокой детализации.
Главные мысли
Прототипирование в дизайн-мышлении: определение, типы и преимущества
Процесс разработки нового продукта включает в себя несколько этапов. Хотя заманчиво погрузиться с головой в проект, вам стоит запомнить пословицу: «Не сумев подготовиться, вы готовитесь к провалу».
Планирование и тестирование ваших идей перед их реализацией — лучший способ гарантировать, что ваш бренд сможет выпускать правильные продукты. Вот что делает прототипирование — воплощает идеи в осязаемую форму и исследует их влияние на реальный мир, прежде чем окончательно реализовать их.
Давайте ближе разберемся, что, как и зачем создавать прототипы.
Что такое прототипирование
Прототипы — это ранние образцы, модели или выпуски продуктов, созданные для проверки концепции или процесса. Существует много контекстов, в которых семантика может использоваться, например, в дизайне, электронике и программировании. Как правило, прототипы используются системными аналитиками и пользователями для повышения точности нового проекта.
Существует много контекстов, в которых семантика может использоваться, например, в дизайне, электронике и программировании. Как правило, прототипы используются системными аналитиками и пользователями для повышения точности нового проекта.
Прототипирование является важным этапом процесса проектирования и часто используется на заключительном этапе тестирования. Каждый продукт имеет целевую аудиторию и призван каким-то образом решать их проблемы. Чтобы оценить, действительно ли продукт решает проблемы своих пользователей, дизайнеры создают почти рабочую модель или макет продукта, называемый прототипом, и тестируют его с потенциальными пользователями и заинтересованными сторонами. Таким образом, прототипирование позволяет разработчикам проверить осуществимость текущего дизайна и, возможно, исследовать, как пользователи пробной версии думают и думают о продукте. Это позволяет правильно тестировать и изучать концепции дизайна до того, как будет использовано слишком много ресурсов.
Прототип — это продукт, созданный для проверки идей и изменений до тех пор, пока он не будет похож на конечный продукт. Вы можете смоделировать каждую функцию и взаимодействие в своем прототипе, как в полностью разработанном продукте, проверить, работает ли ваша идея, и проверить общую стратегию взаимодействия с пользователем (UX).
Вы можете смоделировать каждую функцию и взаимодействие в своем прототипе, как в полностью разработанном продукте, проверить, работает ли ваша идея, и проверить общую стратегию взаимодействия с пользователем (UX).
Прототипирование позволяет создавать простые небольшие прототипы ваших продуктов и использовать их для наблюдения, записи и оценки уровней производительности пользователей или общего поведения пользователей и реакции на общий дизайн. Затем дизайнеры могут внести соответствующие уточнения или возможные изменения в правильном направлении.
Прототипы могут быть любой формы, от простых эскизов и раскадровок до грубых бумажных прототипов и даже ролевых прототипов, которые разыгрывают предложение услуги. Они не обязательно должны быть готовыми продуктами — на самом деле вы можете создать прототип части продукта, чтобы протестировать эту часть своего решения. Часто прототипы бывают быстрыми и грубыми, предназначенными для тестирования и понимания на ранних стадиях, а иногда и полными и детализированными, предназначенными для пилотных испытаний на заключительных этапах проекта.
Подводя итог, можно сказать, что прототипирование позволяет на ранних стадиях итерации продукта во время проектного мышления, тем самым подтверждая его основные функциональные возможности.
Целью прототипа в дизайн-мышлении является тестирование продуктов (и идей продукта) перед запуском. Прототипы — это имитации или образцы конечных продуктов, которые используются в качестве инструментов тестирования. Он предназначен для тестирования продуктов (и идей продукта), прежде чем вкладывать много времени и ресурсов в создание продаваемого продукта
.
Почему нам нужно прототипировать
Одним из ключевых аспектов прототипирования является то, что оно вызывает сочувствие у потенциальных потребителей. В этом отношении разработка программного обеспечения или разработка продуктов для человека мало чем отличаются. Любой продукт, разработанный без понимания потребностей клиента, может привести к ненужным функциям, плохому дизайну и множеству проблем.
Благодаря прототипированию вы можете пользоваться различными преимуществами, такими как:
Оценка технической осуществимости
Создание прототипа позволяет конкретизировать идею и оценить, какие особенности представляют сложность в реализации. Таким образом, прототипирование может выявить непредвиденные физические, технические или финансовые ограничения.
Таким образом, прототипирование может выявить непредвиденные физические, технические или финансовые ограничения.
Повышение качества веб-сайта
Хорошо спроектированный прототип позволит вам:
- Провести тестирование удобства использования сайта
- Проверка навигации по сайту
- Удобный доступ к информации на сайте
- Определить правильную расстановку визуальных акцентов – что посетители должны увидеть в первую очередь
Эффективное представление идеи клиентам
Прототипирование позволяет представить ваш будущий продукт потенциальным клиентам до фактического запуска продукта. Это также может позволить вам лучше разработать свои маркетинговые стратегии и начать предварительные продажи.
Снижение рисков
Проекты с завершенным процессом прототипирования подвержены меньшему риску, чем проекты без прототипирования. Это связано с тем, что прототипирование напрямую влияет на ресурсы, время и бюджет проекта. Посредством прототипирования можно оценить необходимые ресурсы и время для разработки.
Посредством прототипирования можно оценить необходимые ресурсы и время для разработки.
Итерация с меньшими затратами
Информация, полученная от потенциальных клиентов посредством прототипирования, позволяет улучшать продукт до тех пор, пока не будет сформулирован оптимальный продукт. Хорошей идеей может стать создание нескольких прототипов до запуска серийного производства, чтобы можно было сократить дополнительные затраты на нереализованную продукцию и перепрограммирование.
Моделирование продукта будущего
Наиболее важным преимуществом прототипирования является то, что оно создает модель конечного продукта. Это может помочь привлечь клиентов к инвестированию в продукт до того, как будут выделены какие-либо ресурсы для его внедрения. Вы можете обнаружить ошибки проектирования и проверить их правильность перед запуском в производство.
Обеспечьте целенаправленную обратную связь
Демонстрация прототипа помогает получить целенаправленную обратную связь от клиентов о желаемых качествах продукта. Эта обратная связь имеет решающее значение для понимания потребностей и ожиданий пользователей, бизнес-требований и получения четкого представления о том, для чего предназначен продукт.
Эта обратная связь имеет решающее значение для понимания потребностей и ожиданий пользователей, бизнес-требований и получения четкого представления о том, для чего предназначен продукт.
Планирование
Благодаря прототипированию группа разработчиков получает важную информацию, которая помогает им планировать реализацию. Прототип помогает создавать пользовательские истории и акцентировать внимание на потребностях пользователей. Это приносит значительные преимущества скрам-командам.
Быстро и просто
Дизайнер может быстро разработать готовый к реализации прототип даже из простой идеи на бумаге, если понимает логику и функциональность продукта.
Типы прототипов
Некоторые из распространенных типов прототипирования, которые вы можете использовать, включают:
Эскизы и схемы
Возможно, самая основная форма прототипирования, эскиз, требует минимальных усилий и не обязательно требует навыков художественного рисования для достижения своей цели. Используйте эскизы, чтобы начать процесс концептуализации и создания нового продукта, и поделитесь концепцией с товарищами по команде для получения дополнительных идей и обсуждений.
Используйте эскизы, чтобы начать процесс концептуализации и создания нового продукта, и поделитесь концепцией с товарищами по команде для получения дополнительных идей и обсуждений.
Бумажный интерфейс
Цифровые продукты, особенно веб-сайты, мобильные приложения, веб-сервисы и другие продукты, связанные с экраном, требуют ряда методов прототипирования на пути к окончательному дизайну и разработке. Бумажные интерфейсы удобны для создания прототипов цифровых продуктов на ранних стадиях. Вы можете делать наброски бумажных интерфейсов или рисовать и вырезать полезные части пользовательского интерфейса, такие как раскрывающееся меню или текстовое поле.
Раскадровки
Раскадровка — отличный способ рассказать истории и направить целевых клиентов через пользовательский опыт. Техника, используемая для раннего прототипирования, раскадровки позволяют вам визуализировать, как пользователи будут воспринимать проблему или продукт, и представить это в виде серии изображений или эскизов. Истории помогают нам собирать информацию о пользователях, задачах и целях и в то же время пробуждают новые идеи благодаря сотрудничеству с другими дизайнерами. Извлечение опыта пользователя помогает нам лучше понять его мир и думать с его точки зрения.
Истории помогают нам собирать информацию о пользователях, задачах и целях и в то же время пробуждают новые идеи благодаря сотрудничеству с другими дизайнерами. Извлечение опыта пользователя помогает нам лучше понять его мир и думать с его точки зрения.
Ролевая игра
Ролевые игры или эмпирическое прототипирование позволяют разработчикам исследовать ситуации в системе, на которую вы ориентируетесь физически. Ролевые игры лучше всего использовать для фиксации и воспроизведения пользовательского опыта использования продукта или услуги. Рассмотрите возможность имитации их опыта, чтобы получить эмпатическое понимание пользователей. Вы можете создавать реквизит, использовать объекты и звуковые симуляции, чтобы имитировать пользовательскую среду.
Физические модели
Для физического продукта вы можете использовать самые разные материалы для создания прототипа для тестирования. Физические модели часто создаются из бумаги, картона, глины, пенопласта или путем перепрофилирования существующих объектов. Физическая модель используется для воплощения нематериальной идеи в физическую трехмерную форму. Это позволяет значительно улучшить пользовательское тестирование и может вызвать обсуждение форм-фактора предлагаемого продукта.
Физическая модель используется для воплощения нематериальной идеи в физическую трехмерную форму. Это позволяет значительно улучшить пользовательское тестирование и может вызвать обсуждение форм-фактора предлагаемого продукта.
Прототипы Волшебника страны Оз
Прототипы с поддельными функциями, которые можно использовать для тестирования пользователей, называются прототипами Волшебника страны Оз. Как и в истории о волшебнике из страны Оз, где волшебник создает зловещий, обманчивый вид из-за ширмы — этот прототип позволяет вам имитировать определенные аспекты вашего продукта, чтобы сэкономить время и ресурсы. Например, интерактивность, исходящая от человека, а не от алгоритма, может быть изменена таким образом, чтобы пользователи поверили в второе. Самый известный пример прототипов Волшебника страны Оз — это прототип цифровой системы, в котором пользователя обманом заставляют поверить в то, что ответы системы генерируются компьютером, когда они контролируются человеком.
Пользовательские прототипы
Прототип, управляемый пользователем, не тестируется на пользователях, но позволяет пользователю создать некоторый дизайн, поэтому вы узнаете больше об их мышлении. Этот тип прототипирования дополняет преимущества дизайн-мышления. Его цель состоит не в том, чтобы использовать решения, созданные пользователями, а в том, чтобы использовать их дизайн, чтобы вызвать у них сочувствие или настроить ваш продукт в соответствии с их идеями.
Запишитесь на сертификационный учебный курс по дизайн-мышлению и сможете четко определить соответствие рынка и рост вашего продукта и бизнеса!
С таким большим разнообразием прототипов, которые можно построить, может быть сложно решить, что выбрать. Обращайте внимание на людей, объекты, местоположение и взаимодействия при создании прототипов в дизайн-мышлении.
Чтобы стать отличным дизайнером, вам нужно научиться делать свои усилия эффективными и последовательными.
Узнайте, как улучшить свои методы дизайн-мышления, записавшись на магистерскую программу Design Thinking Leader от Simplilearn.
Часто задаваемые вопросы
Q1. Что такое прототипирование?
Прототипирование в проекте — это создание образца или модели проекта для проверки концепции.
Q2. Какие существуют виды прототипирования?
4 типа прототипирования проекта: прототипы осуществимости, прототипы пользователей низкой точности, прототипы пользователей высокой точности и прототипы данных в реальном времени.
Q3. Какие популярные инструменты прототипирования пользовательского интерфейса?
Figma, InVision Studio, Adobe XD, Webflow, Axure RP, Origami Studio и Justinmind — некоторые популярные инструменты для создания прототипов.
Q4. Что такое прототипирование в проекте?
Прототипирование в проекте — это метод экспериментирования с новыми идеями при низких затратах.
Руководство по дизайну прототипов: процесс проектирования UX
Процесс прототипирования — от создания простых вайрфреймов до тестирования полнофункциональных макетов — является одним из самых мощных и мощных наборов навыков, которыми может овладеть любой дизайнер. Это также чревато опасностью на рабочих местах, где процесс пропускается вместо простого «проектирования прототипа» как простого результата, который передается следующему отделу для создания. Независимо от того, насколько усердно вы работаете с прототипами, фактический процесс часто может создать или разрушить ваш конечный продукт.
Это также чревато опасностью на рабочих местах, где процесс пропускается вместо простого «проектирования прототипа» как простого результата, который передается следующему отделу для создания. Независимо от того, насколько усердно вы работаете с прототипами, фактический процесс часто может создать или разрушить ваш конечный продукт.
Как и зачем создавать прототипы часто остается загадкой. Спросите многих дизайнеров, и они склонят головы, как растерянные щенки. «Что ты имеешь в виду? Просто сделай это», — скажут они. И правда: все мы умеем создавать прототипы. Мы просто не знаем откуда мы знаем .
Это особенно важно, учитывая, что прототипы часто являются наиболее ценным продуктом. Клиенты и менеджеры хотят видеть то, что вы сделали, будь то веб-сайт или физический продукт. Они хотят попробовать, проверить различные элементы и понять рабочий процесс. Они хотят увидеть, «как это работает».
Создать прототип недостаточно; мы должны понимать процесс, связанный с созданием первоначальных набросков продукта. В этой статье будет подробно рассказано обо всем, что дизайнер должен знать и делать для достижения этой цели.
В этой статье будет подробно рассказано обо всем, что дизайнер должен знать и делать для достижения этой цели.
Люди хорошо видят. На самом деле, 30 процентов коры головного мозга предназначены исключительно для зрения. Поэтому, когда вы видите прототип, самое важное в нем то, что вы его видите! Когда клиент может просмотреть его и понять все процессы, связанные с продуктом, особенно спорные области для будущего тестирования, этот прототип оживает.
Так что же такое прототип? Прототип — это инструмент для визуализации «шведского стола» интерактивной дизайнерской работы; по сути, прототипы (практически на любой стадии) представляют собой объединение всей предшествующей работы в единую, видимую, функциональную часть. Это визуальное представление демонстрирует, что продукт делает в любой момент, что представляют собой интерактивные элементы и как продукт будет функционировать в реальном мире.
Несмотря на то, что существует множество механизмов для различных аспектов проектирования прототипов (например, создание эскизов), легко что-то упустить и сделать ошибки.
Это делает работу по тому, как создается прототип, чрезвычайно ценной, поскольку во многих отношениях она описывает, как реализуется цель продукта. Не идеально и определенно не точно в большинстве случаев, но, как следует из названия, прототипы не являются окончательными.
Они замедляют нас, чтобы ускорить. Потратив время на прототипирование наших идей, мы избегаем дорогостоящих ошибок, таких как слишком раннее усложнение и слишком долгое удержание слабой идеи.
Тим Браун, генеральный директор и президент IDEO
Прототипы можно рассматривать как механизм для демонстрации функциональности.
Практическое объяснение того, как что-то работает, имеет ряд ценных преимуществ, в том числе:
- Воплощение в жизнь – Перед созданием каких-либо прототипов продукт полностью концептуален! Какое-то время это нормально, но в конечном итоге это должно стать чем-то, что заинтересованные стороны и пользователи в конечном итоге поймут и оценят.
 Прототип — это первый шаг на пути от концепции к реальности.
Прототип — это первый шаг на пути от концепции к реальности. - Решить проблему — Иногда у нас возникает проектная задача без решения. Как навык прототипирование — отличный способ визуализировать проблему и быстро представить решения. Если это не сработает, выбросьте прототип и попробуйте снова.
- Итерация — Прототипирование происходит поэтапно, но результат один и тот же: развитие ваших идей. Каждая новая итерация, от эскизов до Hi-Fi, предлагает множество вариантов поведения и функций для тестирования. А с большим количеством данных мы можем выполнять итерации быстрее и эффективнее.
- Обнаружение непреднамеренных сценариев — Как только что-то становится видимым, у нас есть доступ к ограничениям нашего продукта для изучения, что также обеспечивает лучший контекст того, что должно быть там… и что не должно!
- Обнаружение проблем с юзабилити — Это то, чем живут многие дизайнеры: как только у продукта есть какой-либо прототип, проблемы с юзабилити внезапно становятся легко обнаруживаемыми и устраняемыми.

- Презентация – Прототипы на любом этапе являются стандартом для презентации. Независимо от того, тестируете ли вы версию страницы или представляете продукт клиенту, прототип в той или иной форме должен присутствовать. А если нет, то можно поспорить, что кто-нибудь спросит, где он и почему его не включили.
Как начать процесс создания прототипа
После получения от клиента 50-страничного документа с требованиями смотреть на пустой холст может быть пугающе. Просмотр неорганизованных мыслей во время встреч с клиентами, набросков на салфетках и грязных фотографий на доске редко помогает.
Поскольку прототипы строятся на очень большом количестве другой информации, важно заранее собрать необходимые детали, прежде чем положить перо на бумагу. Рассмотрите следующий контрольный список и проверьте детали, предоставленные вашим клиентом или менеджером:
1. Каковы цели проекта?
Начните с общей картины. Решает ли продукт реальную потребность? Как он решает эту потребность? Понимание утилиты продукта имеет решающее значение для предоставления любого жизнеспособного решения.
2. Какие конкурентоспособные продукты люди используют в настоящее время?
Тщательный конкурентный анализ позволит получить четкое представление о состоянии рынка для данного типа продукта, а также о том, что ожидают сегодняшние пользователи.
3. Кто является аудиторией? Каковы их цели?
Понимание демографии и потребностей пользователей обеспечивает контекст, необходимый для создания продуктов, ориентированных на обеспечение этих конкретных типов пользователей и удовлетворение их потребностей.
4. Что это за продукт и для чего он (устройство) предназначен?
С таким количеством различных технологий и решений UX-дизайнеры должны знать, как будет использоваться продукт (веб-приложение, адаптивный веб-сайт, мобильное приложение и т. д.), на каких устройствах и как будут сосуществовать различные версии (если вообще).
5. Есть ли визуальные прецеденты для подражания?
Если продукт уже существует и проект направлен на усовершенствование или изменение дизайна, возможно, существуют некоторые требования с учетом текущего поведения пользователей с продуктом.
6. Каковы результаты?
Установление ожиданий относительно результатов и процесса имеет решающее значение для вашего планирования и рабочего процесса. Каждый проект уникален, но если результаты четко определены, остальная часть процесса UX-дизайна имеет больше шансов пройти гладко.
Прототип карты доставки (от Ramotion).
Нарисуйте свои прототипы
Когда наши данные доступны и систематизированы, следующим шагом будет начало рисования. Многие дизайнеры уже имеют представление о макете, структуре или даже о том, где находятся определенные элементы визуального дизайна, еще до того, как нарисуют их. Это нормально, но цель первоначальных набросков — изучить доступное пространство, чтобы выделить то, что возможно, и, что более важно, то, что невозможно.
Соберите необходимые письменные принадлежности, будь то карандаш и бумага или белая доска и маркер. Процесс наброска сродни писательскому фрирайтингу или бренчанию музыканта; нарисуйте то, что вы чувствуете, основываясь на всей работе, которую вы проделали заранее, и принимая во внимание следующие части:
01 | Пользовательские потоки — Следуйте идентификации пользовательских потоков. Посмотрите, как пользователи достигают своих целей и как они взаимодействуют в системе.
Посмотрите, как пользователи достигают своих целей и как они взаимодействуют в системе.
02 | Информационные объекты — Каждый пользовательский поток будет отображать некоторые пользовательские входы и выходы. Определите, что они из себя представляют, как они связаны с поведением и ожиданиями пользователей, в какие взаимодействия они вовлечены и как они работают.
03 | Первые наброски — После того, как мы поняли, кто будет использовать систему, что они собираются делать и с чем, пришло время посмотреть, как это сделать. Набросайте свои пользовательские потоки — пока не нужно создавать макет, просто определите функциональность.
04 | Набросайте элементарную структуру — После того, как ваши пользовательские потоки будут набросаны, у вас будет лучшее представление о наилучшем макете продукта. Это будет включать контент (текст, фотографии, видео и т. д.), который будет отображаться в виде основных блоков или каракулей. Когда они написаны от руки, они не подходят по размеру, поэтому вся структура и содержание предназначены только для визуализации, а не для реального использования.
Когда они написаны от руки, они не подходят по размеру, поэтому вся структура и содержание предназначены только для визуализации, а не для реального использования.
Пример рудиментарного эскиза автора.
Еще один совет: используйте альбомы для рисования, бумагу специального состава или инструменты для создания более четких каркасов во время рисования. Они обеспечивают базовую компоновку рассматриваемого окна просмотра, довольно дешевы, а при правильном трафарете также делают эскизы более четкими. Они чрезвычайно полезны, если вы любите беспорядок в ящиках, поскольку они обеспечивают правильные соотношения сторон и линии сетки для смартфонов и веб-браузеров.
Начинайте тестировать свои наброски заранее, чтобы заранее устранить любые ошибки или проблемы пользователей. (Изображение пользовательского тестирования)
Этот процесс может продолжаться сколь угодно долго, но пора переходить к следующему шагу, когда поток пользователя завершен и процесс завершения этого потока ясен. Хорошей идеей будет постоянно переключаться между рисованием эскизов и построением цифровых каркасов, в основном для того, чтобы сохранить творческий процесс. По мере того, как вы будете продвигаться по большему количеству потоков, продукт будет казаться более конкретным, и вы, естественно, отойдете от набросков.
Хорошей идеей будет постоянно переключаться между рисованием эскизов и построением цифровых каркасов, в основном для того, чтобы сохранить творческий процесс. По мере того, как вы будете продвигаться по большему количеству потоков, продукт будет казаться более конкретным, и вы, естественно, отойдете от набросков.
Переход к цифровым технологиям (прототипы с низким и высоким уровнем точности)
После того, как будет создано достаточно полных эскизов для продвижения вперед, пришло время их оцифровать. Будь то Adobe XD, Sketch, Framer, Flinto или что-то еще, создание цифровых версий эскизов — это первый шаг к их формализации. Таким образом, акцент смещается с творческого добавления необходимых элементов на организацию активов и структуры в дизайне.
По мере того, как прототипы становятся более практичными, а элементы более структурированными, продукт обретает форму. При переходе на цифровые прототипы верность определяется уровнем интерактивность , визуальный дизайн и контент . Прототип может иметь низкую или высокую точность по отдельности в этих областях, хотя hi-fi включает в себя все три на самом высоком уровне.
Прототип может иметь низкую или высокую точность по отдельности в этих областях, хотя hi-fi включает в себя все три на самом высоком уровне.
Рассмотреть иерархию в отношении удовлетворения потребностей пользователей. Каждый эскиз связан с пользовательским потоком и историей, а эскизы — это первый шаг к определению макета и структуры продукта. Современные цифровые инструменты могут значительно ускорить эту работу — например, установка основных элементов, которые применяются ко всем страницам, и шаблонов для типов страниц.
Прототипирование с помощью Justinmind.
С каждым новым проводом и итерацией задавайте два основных вопроса: Учитывает ли эта страница свое предназначение в более широком пользовательском потоке? И имеет ли взаимодействие смысл (имеется в виду, понял ли пользователь, как выполнить действие)? Мы очень часто задаем эти вопросы. Чем больше мы делаем, тем больше вероятность того, что каждая новая итерация будет приближать прототипы к окончательному варианту.
Цифровые прототипы также намного проще тестировать, поскольку они не только более разборчивы, но и быстрее воспроизводятся и итерируются в массовом порядке. Именно здесь инструменты прототипирования UX, такие как InVision и Proto.io, очень удобны для создания интерактивных прототипов. Когда это кликабельно, становится легко проверить удобство использования различных аспектов, от отдельных кнопок до целых потоков.
Интерактивное прототипирование стало особенно популярным за последние несколько лет благодаря простоте использования таких программ, как InVision. Это еще более ценно для мобильных устройств, где теперь каждый основной инструмент прототипирования предоставляет возможность увидеть или протестировать мобильные провода непосредственно на тестовом устройстве.
С помощью некоторых инженерных ноу-хау или более мощных инструментов, таких как Justinmind или Axure, также можно создавать функциональные прототипы, которые интерактивны, а не просто щелкают мышью. Пользователи могут тестировать такие вещи, как заполнение форм, выполнение простых или сложных задач и фактическое использование приложения так, как оно должно использоваться, без его фактической сборки. Дизайнеры, прошедшие подготовку в области взаимодействия человека с компьютером (HCI), в том числе многие дизайнеры Toptal, регулярно создают и тестируют функциональные прототипы.
Пользователи могут тестировать такие вещи, как заполнение форм, выполнение простых или сложных задач и фактическое использование приложения так, как оно должно использоваться, без его фактической сборки. Дизайнеры, прошедшие подготовку в области взаимодействия человека с компьютером (HCI), в том числе многие дизайнеры Toptal, регулярно создают и тестируют функциональные прототипы.
Интерактивные прототипы отлично подходят для тестирования анимации, пользовательских операций внутри приложения и функций более высокого уровня, которые иногда невозможно протестировать без функционального действия.
Функциональный прототип, разработанный Автором.
Прототип с назначением
Прелесть — и вызов — прототипирования находится в процессе. То же самое можно сказать почти обо всем, но прототипы начинаются и заканчиваются целенаправленно. Не зная, почему конкретный экран должен вести себя определенным образом, как должна работать функция или нужна ли пользователям воронка или нет, созданный прототип не разрабатывается; он нарисован, а затем создан специально.

Всего комментариев: 0